css text-indent -999px什么意思? text-indent -9999px什么功能作用?
在DIV CSS布局中常常见到CSS代码中设置text-indent:-999px或者text-indent:-9999px这样的代码,什么作用什么功能?
HTML8告诉大家,这个是为了隐藏对象内的内容功能,比如隐藏DIV内文字等。
一、text-indent简单介绍
首先我们了解text-indent
text-indent是CSS缩进功能,一般设置文字缩进两个文字字符。比如一般文章段落习惯设置每段首行开头文字内容缩进两个汉字位置来实现文章排版。可进入text-indent教程了解。扩展了解text-indent什么意思?
二、div css布局中text-indent:-999px或text-indent:-9999px作用介绍
text-indent:-999px和text-indent:-9999px功能一样的,其实设置这两个任意一个都是实现将内容往左托出999px或9999px远(缩进-999px或-9999px)这样盒子内就不见内容了。
三、text-indent:-999px和text-indent:-9999px常见应用场景:
一般我们布局图标时比如HTML8头部logo图片,这里图片设置为对象背景,然后使用a超链接放文字,如果不设置text-indent:-999px这样图片背景上就能看见超链接文字,但是我们只想显示背景图片又要有超链接,这个时候对a设置text-indent:-9999px或text-indent:-999px,这样A盒子里文字就隐藏掉了,但是超链接也被保留了。
四、css text-indent:-999px隐藏功能介绍
因为一般text-indent:-999px和text-indent:-9999px一样效果,所以这里以text-indent:-999px为实例。
首先以HTML8的logo图片作为案例素材,看看将此LOGO图片作为背景布局LOGO,看看什么效果。
1、未设置text-indent -999px时完整代码(包括HTML+CSS)
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>text-indent:-9999px和text-indent:-999px实例 HTML8</title>
- <style>
- .HTML8-logo{float:left;width:175px;height:51px;
- background:url(logo.gif) no-repeat 0 0}
- </style>
- </head>
- <body>
- <div class="HTML8-logo">
- <a href="//www.yfnd.net/">HTML8网站</a>
- </div>
- </body>
- </html>
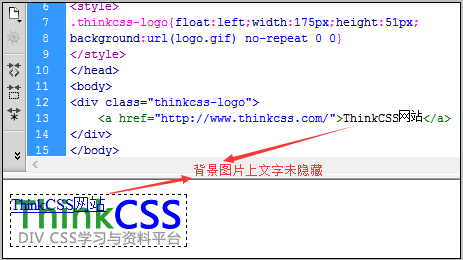
2、效果截图

未设置css text-indent,而文字显示在图片上
3、对a设置text-indent隐藏文字,但超链接保持关键CSS代码
- .HTML8-logo a{ display:block; width:100%; height:100%; text-indent:-999px}
这里设置display:block; width:100%; height:100%; 目的,首先a标签超链接单独设置css宽度和css高度是无效的,因为这里我们说A没有形成块所以加上display:block,这样设置100%宽和高就生效了,并且相当于a宽度为父级width:175px;height:51px;同时我们这里设置了text-indent:-999px这样就隐藏了内容
4、完整的text-indent:-999px实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>text-indent:-9999px和text-indent:-999px实例 HTML8</title>
- <style>
- .HTML8-logo{float:left;width:175px;height:51px;
- background:url(logo.gif) no-repeat 0 0}
- .HTML8-logo a{ display:block; width:100%; height:100%; text-indent:-999px}
- </style>
- </head>
- <body>
- <div class="HTML8-logo">
- <a href="//www.yfnd.net/">HTML8网站</a>
- </div>
- </body>
- </html>
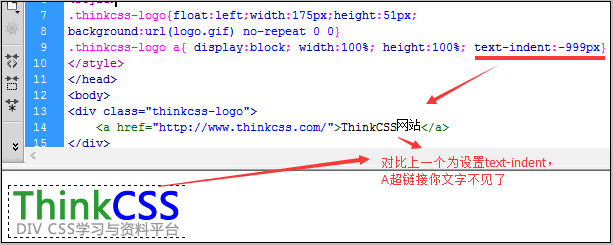
5、div css布局text-indent:-999px功能作用效果截图

text-indent -999px CSS隐藏文字作用的实例效果截图
6、text-indent:-999px实例在线演示
7、text-indent:-999px实践实例源文件打包下载
五、text-indent -999px和text-indent -9999px总结
text-indent:-999px是什么意思?text-indent:-9999px有什么作用? 这里HTML8从基础语法到作用详细介绍其什么意思,什么作用。第四点通过实例让大家深刻认识text-indent:-9999px CSS功能作用,通过以上DIV CSS布局实例希望掌握text-indent:-999px设置对象内容隐藏用法。
