css line-height【CSS行高】属性图文基础介绍与实例教程篇
line-height行高用于对象内文字css行高设置,形象点比如一篇文章有多行,每行文字间距就是使用此属性设置(也可以理解为CSS行间距设置)。还有比如一个列表布局每个li高度一定,而我们会使用这个CSS行高属性line-height让文字在每个li中垂直居中。
接下来HTML8为大家介绍line-height行高样式从基本语法到使用小示例介绍div css布局属性line-height。
一、line-height基本语法与结构
1、基本语法与介绍
CSS line-height语法:
line-height : normal | length
CSS行高参数值说明:
normal : 默认行高
length : 百分比数字 | 由浮点数字和单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸。请参阅长度单位
使用特别说明:
检索或设置对象的行高(行间距)。即字体最底端与字体内部顶端之间的距离。
如行内包含多个对象,则应用最大行高。此时行高不可为负值。
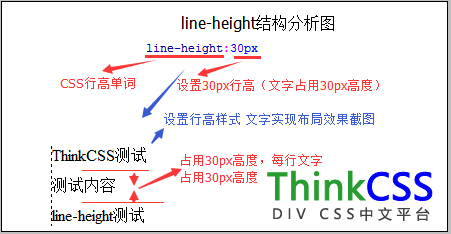
2、line-height结构分析图

line-height结构分析与css行高行间距效果展示
3、line-height语法小示范
p{line-height:30px}
设置了p标签段落内每行文字行高为30px。
二、div css行高小实例
这里将一小段测试文字放入p内,通过设置不同的line-height看看行高效果,从而掌握line-height用法与DIV CSS布局达到效果。
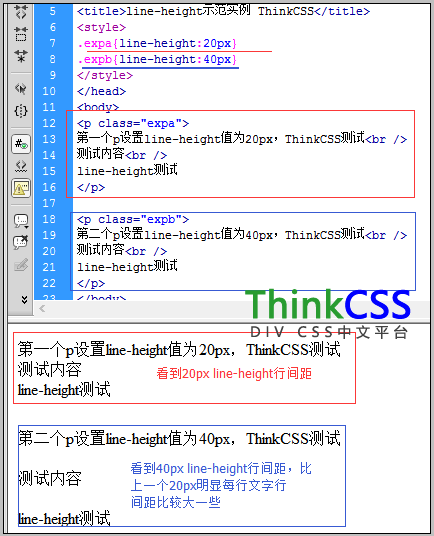
1、line-height完整HTML+CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>line-height示范实例 HTML8</title>
<style>
.expa{line-height:20px}
.expb{line-height:40px}
</style>
</head>
<body>
<p class="expa">
第一个p设置line-height值为20px,HTML8测试<br />
测试内容<br />
line-height测试
</p>
<p class="expb">
第二个p设置line-height值为40px,HTML8测试<br />
测试内容<br />
line-height测试
</p>
</body>
</html>
以上实例设置两个class分别设置行高20px和行高40px,我们观察line-height其效果。
2、line-height使用案例效果截图

css line-height行高行间距实例效果截图
3、行高示例在线演示
4、css行高实例打包下载
三、line-height行间距行高总结
css line-height设置文字字体行高,设置文字垂直居中效果布局的样式。要实现一排文字在一个盒子里垂直居中只需要对其设置与css height一样的高度值即可实现内容垂直居中。
