2016-07-27 16:27:33 DIV CSS设置文字字体下划线,我们知道HTML标签中有下划线u标签( u 被加下划线 /u ),在需要下划线的文字字体加上u标签即可简单实现下划线样式。但在DIV CSS布局时,有时需要CSS实现下划
css 下划线样式设置,通过css设置下划线效果
我们知道HTML标签中有下划线u标签( <u>被加下划线</u> ),在需要下划线的文字字体加上html下划线标签u即可简单实现下划线样式。但在DIV CSS布局时,有时需要CSS实现下划线样式效果,也就是css 下划线样式。
1、CSS下划线样式单词:
text-decoration
2、CSS下划线代码:
text-decoration:underline
3、css 下划线代码示范:
div{text-decoration:underline}
对div内文字加下划线样式。
4、css字体加下划线样式实例
以下是css 下划线设置实例,实例内容对一段文字中其中几个字设置下划线样式。
设置下划线CSS样式实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>设置下划线实例 HTML8</title>
<style>
.exp{ text-decoration:underline}
</style>
</head>
<body>
欢迎访问HTML8网,<span class="exp">我被加下划线样式</span>!
</body>
</html>
以上对一段文字中其中一些文字加下划线样式。
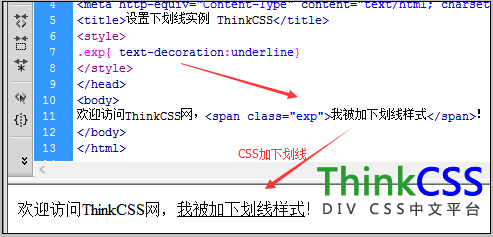
下划线截图:

css加下划线样式实例效果截图
5、div css下划线设置总结
可能大家会认为我们会用了HTML U标签加下划线,为什么要使用CSS text-decoration样式来加下划线?这个是因为在CSS布局中是千变万化的实现各式各样布局,为了满足不同需求所以一般HTML标签能实现的CSS样式都能实现,而有时使用CSS实现可利于后期修改维护,。但相反不是学习CSS就不用HTML标签实现需要的样式,而是有时HTML标签和CSS样式根据需求选择布局出最适合项目的才是DIV CSS布局重要的精髓。达到代码最简、代码易维护、搜索引擎排名考虑、程序员易用等。
关于CSS 下划线文章扩展:
1、css去掉下划线
2、css下划线颜色设置
3、css下划线与字体距离
4、css 下划线虚线
5、css下划线颜色与字体颜色不同设置
