2016-07-27 15:22:39 css取消下划线 div css 去掉下划线技巧图文实例技巧篇。
css去掉下划线样式设置
CSS下划线样式单词text-decoration,可以设置下划线、上划线、删除线贯穿线样式又可以取消这三种字体修饰样式。
CSS如何去掉下划线呢?
其实关键CSS样式还是使用text-decoration实现,只需要设置text-decoration值为none即可。
设置对象:text-decoration:none
不管是下划线、还是上划线、删除线都会被去掉。
所以CSS去掉下划线代码:
text-decoration:none
u{text-decoration:none}
去掉u标签下划线样式。
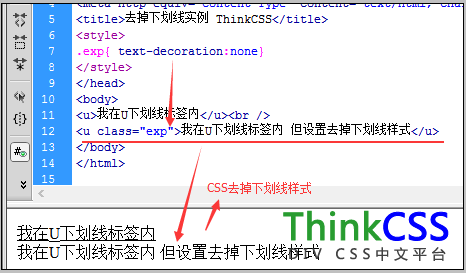
div css去掉下划线实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>去掉下划线实例 HTML8</title>
<style>
.exp{ text-decoration:none}
</style>
</head>
<body>
<u>我在U下划线标签内</u><br />
<u class="exp">我在U下划线标签内 但设置去掉下划线样式</u>
</body>
</html>
CSS 去掉下划线样式效果截图

使用CSS去掉下划线样式实例效果截图
CSS去掉下划线很简单,只需要对需要取消去掉下划线对象设置text-decoration:none即可去掉下划线。
关于下划线相关文章教程:
1、css下划线与文字距离设置
2、css 下划线设置
3、css下划线颜色设置
4、css下划线虚线
5、css设置不同字体颜色与下划线颜色
