2016-07-27 21:38:18 css text-decoration颜色设置之下划线颜色设置,通过下划线颜色设置扩展了解到其它划线样式颜色设置。
div css布局中text-decoration下划线颜色如何设置?
其实这个CSS问题很简单,因为text-decoration颜色与字体颜色是保持一致的,字体设置什么颜色,那么下划线就是什么颜色的。
接下来我们看看通过对两段文字中分别对一些文字设置不同颜色同时设置下划线样式,我们来观察下是否css字体颜色与下划线样式保持一致。
1、完整HTML+CSS布局下划线颜色与字体颜色实例代码如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>设置下划线颜色实例 HTML8</title>
- <style>
- .expa{ text-decoration:underline; color:#F00}
- .expb{ text-decoration:underline; color:#00F}
- </style>
- </head>
- <body>
- 欢迎访问HTML8网,<span class="expa">我被加下划线字体颜色为红色</span>!<br>
- 欢迎访问HTML8网,<span class="expb">我被加下划线字体颜色为蓝色</span>!
- </body>
- </html>
对class=expa设置CSS字体颜色为红色;对class=expb设置字体颜色为蓝色,两者同时也是设置下划线。
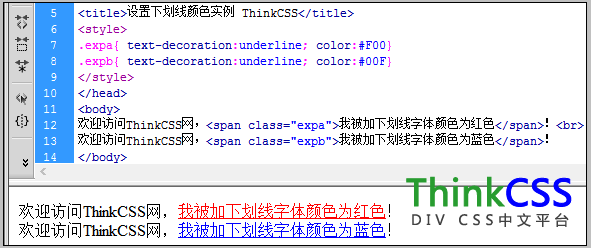
2、css text-decoration下划线颜色实例效果截图

text-decoration颜色设置实例截图
从上可以看出text-decoration不管是设置下划线还是删除线贯穿线 上划线颜色均是和字体颜色保持一致的,随字体颜色改变而改变并且保持统一的。
扩展了解关于下划线颜色:
css设置下划线颜色与字体颜色不同
