2016-07-27 22:02:44 css text-decoration:none什么意思? text-decoration:none什么作用?text-decoration:none是设置字体修饰样式的CSS属性。
css text-decoration:none什么意思? text-decoration:none什么作用?
text-decoration:none是设置字体修饰样式的CSS属性。
text-decoration是CSS样式单词,设置文本文字字体样式修饰,常常设置CSS下划线,css上划线、CSS贯穿线(CSS删除线 CSS字体中划线)样式效果。
而 text-decoration:none就是取消这些字体修饰效果的功能。
比如取消U标签下划线功能,取消s标签删除线(中划线)的样式功能。
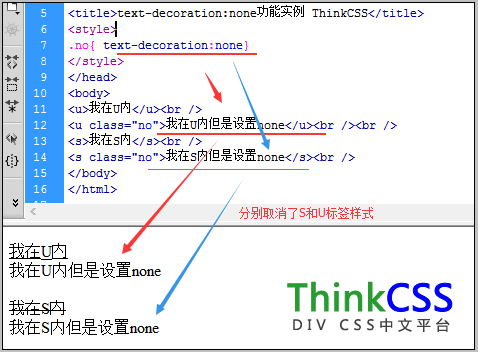
text-decoration:none应用实例展示,完整HTML+CSS代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>text-decoration:none功能实例 HTML8</title>
- <style>
- .no{ text-decoration:none}
- </style>
- </head>
- <body>
- <u>我在U内</u><br />
- <u class="no">我在U内但是设置none</u><br /><br />
- <s>我在S内</s><br />
- <s class="no">我在S内但是设置none</s><br />
- </body>
- </html>
此实例分别使用HTML u下划线标签和html s删除线标签,同时另外u标签和s标签设置text-decoration:none,观察取消删除线和上划线样式。

css text-decoration:none应用实例
text-decoration:none用于取消字体修饰样式,HTML标签默认带的修饰都可以使用此CSS样式和值取消。
相关阅读:
1、css下划线颜色设置
2、CSS设置不同下划线颜色与字体颜色
