2016-07-27 22:18:17 css text-decoration:underline用法作用,div css text-decoration:underlin什么作用? css text-decoration:underline什么意思?
css text-decoration:underlin什么作用? css text-decoration:underline什么意思?
text-decoration:underline是设置CSS字体下划线样式的代码。
text-decoration是设置文字修饰的CSS样式单词
underline是text-decoration的值。
underline 翻译中文为下划线。
text-decoration:underline实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-decoration:underline实例 HTML8</title>
<style>
.ab{ text-decoration:underline}
</style>
</head>
<body>
测试文字,Thinkcss实例<span class="ab">测试内容</span>!
</body>
</html>
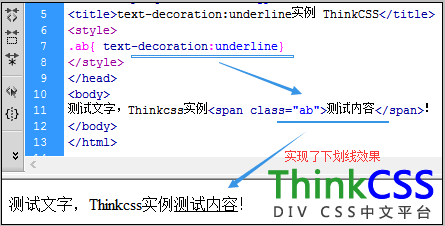
css text-decoration:underline实例截图:

text-decoration underline实例效果截图
text-decoration:underline用于文本文字字体设置下划线样式。
扩展阅读:
1、css下划线设置
2、css下划线颜色设置
3、CSS下划线与字体设置不同颜色
