2016-08-02 15:10:24 div css同时设置加粗和斜体,html标签实现同时字体加粗和字体斜体样式。
css字体斜体 字体加粗粗体同时实现
如何让文字字体加粗同时实现斜体样式?
首先有两种方法实现:
1、使用html标签实现
2、使用css样式实现
一、html标签实现同时字体加粗与字体斜体
1、使用标签
<i><i/>斜体标签
<b></b>或<strong></strong>加粗
2、小示例
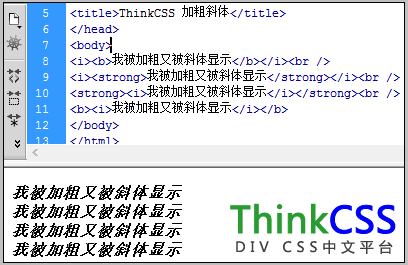
- <i><b>我被加粗又被斜体显示</b></i><br />
- <i><strong>我被加粗又被斜体显示</strong></i><br />
- <strong><i>我被加粗又被斜体显示</i></strong><br />
- <b><i>我被加粗又被斜体显示</i></b>

html标签实现文字加粗与文字斜体显示实例截图
b和strong均能实现字体加粗效果,不论选择b或strong均可以。注意是html加粗和html斜体无论谁包含随均可实现加粗和斜体功能。
二、CSS样式实现加粗与斜体样式
使用css可以实现加粗和倾斜斜体,那么CSS样式单词是什么?
1、文字加粗和文字斜体CSS单词
font-style:italic——斜体样式
font-weight:bold——加粗样式
2、div css加粗与斜体实例完整代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>HTML8 加粗斜体</title>
- <style>
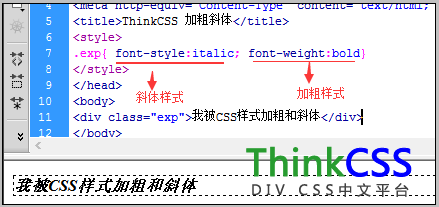
- .exp{ font-style:italic; font-weight:bold}
- </style>
- </head>
- <body>
- <div class="exp">我被CSS样式加粗和斜体</div>
- </body>
- </html>
3、css字体加粗与css字体斜体效果截图

css同时实现加粗与斜体实例效果截图
三、同时加粗与斜体总结
无论是加粗还是斜体,无论是CSS样式实现还是直接HTML标签均可,只是考虑结合后期维护需求选择合适的同时加粗和斜体方式。
