css border-left div css左边框样式设置 border-left设置
单独border边框样式左边框属性样式border-left样式,是设置对象左边框样式,左边框可以设置左边边框宽度(粗细)、边框颜色、边框样式(虚线边框、实现边框)。这里HTML8为大家从语法到用法实例介绍border-left让大家掌握。
一、border-left左边框语法
border-left是设置左边边框样式的CSS属性。
1、css border-left语法:
border-left : border-width || border-style || border-color
2、border-left参数:
border-left属性是复合属性,一属性多值样式。
3、css border-left使用示例:
div { border-left: 2px solid red}
设置div左边框为2px宽红色实线边框。
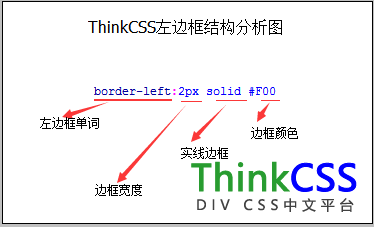
4、border-left左边框样式分析图

CSS左边框代码结构分析图
当然border-left其三个值可以不分先后设置,只是习惯边框宽度——边框样式——边框颜色这样顺序,看自己设置写代码习惯。
其用法语法与CSS边框 border相同!
二、border-left CSS代码简写
左边框如果颜色、边框颜色、边框样式都分拆代码如下:
border-left-width:2px; border-left-color:#00F; border-left-style:dashed
(拆分边框样式代码可以不分先后)
从以上代码看出同样设置左边框样式,但是代码明显臃肿,通常不建议这样来写代码,一般都是有缩写法写代码。
border-left CSS代码缩写:
border-left:2px dashed #00F
CSS代码缩写后明显代码减少很多,而且效果不受影响,反而利于网页打开速度。
三、border-left DIV CSS实例
以下是左边框样式应用简单示例,通过实例希望大家掌握边框从设置与最后达到效果都能清楚。
1、CSS+HTML实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>border-left 实例 HTML8</title>
<style>
.exp{ border-left:3px solid #F00}
</style>
</head>
<body>
<div class="exp">HTML8左边框实例</div>
</body>
</html>
2、实例效果截图

CSS左边框效果截图
以上左边框实例代码可以直接拷贝实践查看效果。
四、css border-left总结
左边框和其它边框样式语法、结构、用法相同,唯一所设置单独一边边框不同而已。
关于边框相关教程:
1、css border
2、border-top 上边框
3、border-bottom 下边框
4、border-right右边框
5、css虚线下边框
6、css下划线与字体间距设置
7、css边框颜色设置
8、css边框大小设置
