2016-08-02 22:48:03 div css虚线边框设置——边框虚线设置教程技巧篇,无论四边设置虚线还是单独任意几边的边框设置虚线样式均能轻松掌握设置方法。
div css虚线边框 CSS边框虚线设置篇
在给对象盒子设置border边框样式时候,常见设置有实现和虚线边框样式。这里HTML8给大家介绍虚线边框设置。
1、虚线关键border值:
dashed——虚线
solid——实线
其它虚线兼容不好,推荐边框虚线使用dashed
2、css虚线边框代码:
border:1px dashed #333
设置四边边框为1px宽度虚线效果 虚线关键值dashed。
3、单虚线边框CSS代码:
border-left:1px dashed #333
设置左边框1px宽度深灰黑虚线边框
border-right:1px dashed #333
设置右边框1px宽度深灰黑虚线边框
border-top:1px dashed #333
设置上边框1px宽度深灰黑虚线边框
border-bottom:1px dashed #333
设置下边框1px宽度深灰黑虚线边框
4、试一试拷贝虚线边框设置实例
div css虚线边框实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
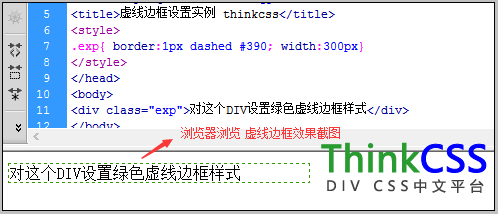
<title>虚线边框设置实例 HTML8</title>
<style>
.exp{ border:1px dashed #390; width:300px}
</style>
</head>
<body>
<div class="exp">对这个DIV设置绿色虚线边框样式</div>
</body>
</html>
CSS虚线边框实例效果截图

DIV CSS虚线边框设置实例效果截图
CSS边框虚线样式其实非常简单,掌握了border边框语法结构自然就会了,根据以上边框虚线实例,可以单独对左、中、右、上任意一边或多变设置边框虚线或实线样式。
