css word-spacing【css空格间隔】【css空格间距】属性样式教程,word-spacing空格长度 空格间距 空格距离属性CSS样式。
word-spacing是设置文字或英文单词空格间距属性。这里HTML8为大家介绍css word-spacing从语法基本结构到空格间距实例示范让大家掌握word-spacing。
设置字与字之间的空格间距和英文单词之间间距距离增加(正)或减少(负)。
此属性是设置空格的间隔宽度,如果文段中没有空格,则此样式设置也无效,这个与另外一个字与字间距样式(letter-spacing)不同,word-spacing设置空格间距,letter-spacing设置字与字之间间距。
一、word-spacing语法结构
1、word-spacing语法:
word-spacing : normal | length
认识word-spacing
word-spacing英文解释:空格字间距
word-spacing用于设置文字之间有空格时,空格的长度距离。
2、word-spacing参数值说明:
normal —— 默认间距
length —— 由浮点数字和单位标识符组成的长度值,允许为负值。
3、word-spacing说明:
检索或设置对象中的单词之间插入的空格数。
如果字与字之间没有空格那么此属性设置也无用,此属性是字与字有空格(包括英文单词之间有空格)才会生效,可以让字与字或英文单词空格之间前后字与字 英文单词之间距离缩短(负数)增宽(正数)。
扩展了解,如果没有空格情况下字与字间距可以进入以下文章了解:
css字间距
css中文字间距
letter-spacing
4、word-spacing语法结构分析图

word-spacing语法结构分析图
5、小示例
div{word-spacing:20px}
设置div内字与字空格间距增加20px,如果是英文单词那么英文单词之间本身是有空格的,而这里空格间距也会增加20px
p{word-spacing:20px}
设置p段落标签对象内有空格地方,空格宽度增加20px。
div{word-spacing:-20px}
设置div盒子内文字中空格宽度为-20px(相等于缩小空格距离)
word-spacing可设置正值,也可以设置负值,通常平时大家都使用正数值。
二、div css word-spacing空格间距实例
为了看到效果,这里HTML8分别测试中文字空格和英文单词空格间距设置情况。
1、div+css完整word-spacing实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>word-spacing属性实例 HTML8</title>
<style>
.exp{word-spacing:15px}
</style>
</head>
<body>
<p>HTML8测试内容 空格间距</p>
<div class="exp">HTML8测试内容 空格间距</div>
<p>Welcome to the website HTML8</p>
<p class="exp">Welcome to the website HTML8</p>
</body>
</html>
以上word-spacing实例代码可直接拷贝后测试过程掌握。以上设置了一句英文和一段中文字,分别设置空格间距和不设置空格间距样式看看效果。
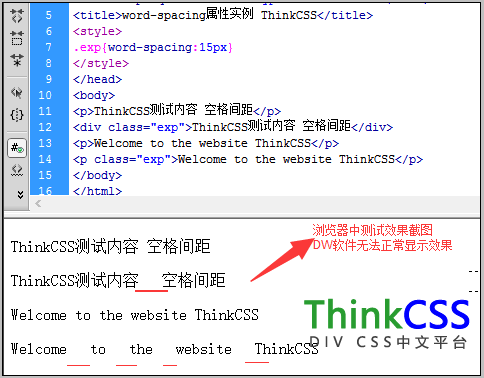
2、word-spacing实例效果测试截图

word-spacing效果截图
3、word-spacing应用实例在线演示与下载
在线演示:
打包下载:
三、css word-spacing样式属性总结
word-spacing是设置字与字有空格时空格距离间隔增加减少,而更是设置英文单词间距,因为英文单词之间本身有空格的那么word-spacing设置英文单词之间间距更是最佳搭档。
扩展阅读:
css字与字间距(无论有无空格字与字,英文字母与字母间距设置)
