2016-09-03 17:58:40 html hr 是一条水平分割线,这条线将内容分割为上下。hr标签作用将在 HTML 页面中创建一条水平线。
html <hr>是一条水平分割线,这条线将内容分割为上下。hr标签作用将在 HTML 页面中创建一条水平线。
一、html hr标签语法
1、hr语法结构介绍
<hr />是一个独立标签,没有开始与结束的非一对标签。hr是自闭合标签——<hr />,和换行标签<br />一样是独立一个自闭合标签。
2、hr小示范
hr使用实例代码:
<p>内容<hr />内容</p>
<p>测试内容</p>
<hr />
<p>测试内容</p>
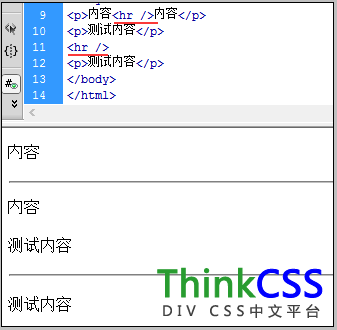
效果截图:

html hr使用实例截图
3、hr使用说明
<hr>可以直接在文本内容中使用,也可以在标签与标签之间使用。使用后将自动出现一条100%宽的水平线,形成分割上面与下面内容一条线。
二、hr设置CSS样式
<hr>标签是可以直接设置CSS样式或使用class或id设置CSS样式的。实现需要漂亮的分割水平线。
可以通过css字体颜色(color)设置hr颜色样式。
1、hr颜色改变实例代码
1)、CSS代码:
.expa{color:#F00}
.expb{color:#00F}
3)、HTML内容:
<p>内容<hr class="expa" />内容</p>
<p>测试内容</p>
<hr class="expb" />
<p>测试内容</p>
3)、完整CSS+HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hr 实例 HTML8</title>
<style>
.expa{color:#F00}
.expb{color:#00F}
</style>
</head>
<body>
<p>内容<hr class="expa" />内容</p>
<p>测试内容</p>
<hr class="expb" />
<p>测试内容</p>
</body>
</html>
以上实例代码可直接复制测试实践 掌握<hr>标签。
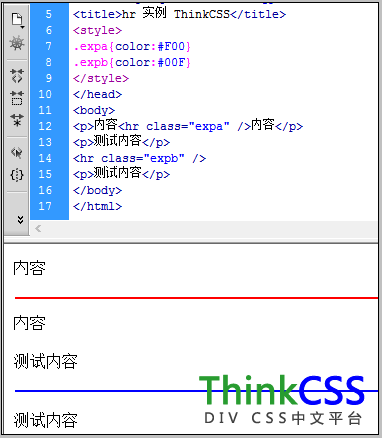
2、html hr实例效果截图

改变hr水平线颜色样式实例效果截图
三、html hr标签总结
hr作用是内容中创建一条水平线,将内容水平上下分割开。在css html布局中根据需求选择使用此水平线hr标签。
