2016-09-07 10:23:27 首先float是布局网页浮动(对象靠左left、靠右right)样式属性单词。在布局中我们要让对象靠左显示只需要对对象设置float:left样式即可。
css float:left 浮动靠左布局
首先float是布局网页浮动(对象靠左left、靠右right)样式属性单词。在布局中我们要让对象靠左显示只需要对对象设置float:left样式即可。
一、float left语法
1、float:left使用示范代码
div{float:left}
设置div布局靠左。
2、float:left解释
float:left是设置对象靠左(浮动靠左)排版。无论div、p、span、h1、li等标签均可设置而且完美兼容。平时css div布局中常见左中右、左右等更复杂排版均需要float:left样式来布局。
二、css float left实例
1、float:left使用示例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float left实例 HTML8</title>
<style>
div{ border:1px solid #F00}
.exp{ float:left; border:1px solid #00F;height:100px}
</style>
</head>
<body>
<div>未设置float样式</div>
<div>未设置float样式</div>
<div class="exp">我被设置靠左</div>
<div class="exp">我被设置靠左</div>
</body>
</html>
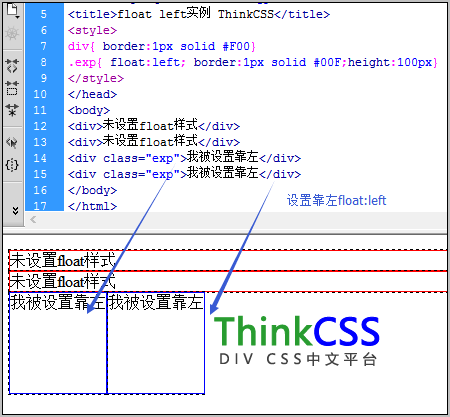
2、float:left实例效果截图

div css之float:left实例效果截图
三、float:left应用场景
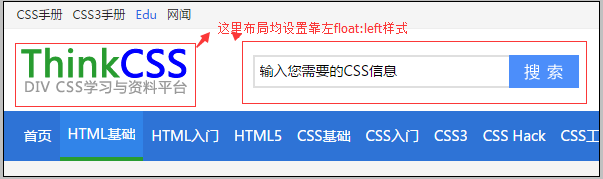
在实际div+css布局中常见左右布局,左中右结构布局时会用到float left样式,一般靠左 和靠中的div我们均会设置float:left达到并排靠左显示。

在HTML8网站logo和搜索框均设置靠左float left来布局

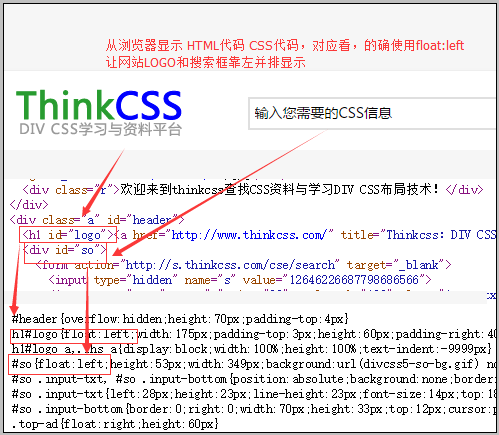
HTML8网站css float left使用说明图
