2016-11-30 11:56:29 html5 section 标签 在HTML5中新增加 section 标签。section介绍与语法结构 section应用说明html5 section简单示例
html5 <section>元素标签 HTML标签元素教程篇
在HTML5中新增加<section>标签。
一、section介绍与语法结构
section英文翻译为:
部分、段、截面、章节、章、分段等意思
html5 section元素表示页面中的一个内容区,比如章节、页脚、页眉或网页中其它部分布局。section可以配合h1、h2、h3、h4、h5等标题标签一起使用,表示布局文档的结构。
语法:
<section>内容</section>
section是一对以<section>开始,以</section>闭合的元素标签。
二、section应用说明
section和以前DIV、P等元素标签一样语法用法,只是在HTML5可以使用新增的结构元素标签。
<section>同样可以使用id和class,在DIV CSS布局中同样可以对section标签设置丰富CSS样式。
如:
<section id=”abc”>内容</section>
<section class=”bcd”>内容</section>
HTML5布局文章内容时候可以适当使用。
兼容IE8以上浏览器、谷歌浏览器、苹果浏览器等主流浏览器
三、html5 section简单示例
1、实例完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>section 实例 HTML8</title>
<style>
.abc{ color:#F00}
</style>
</head><body>
<section>
<h1>主题一</h1>
<p>文章内容CSS技术上HTML8网 ...</p>
</section>
<section class="abc">
<h2>主题二</h2>
<p>DIV CSS技术学习上HTML8网 ...</p>
</section>
</body>
</html>
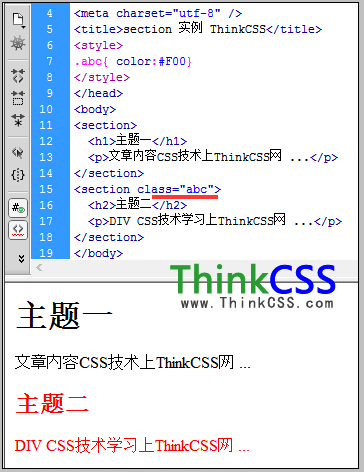
2、section标签使用截图

section用法实例截图
3、section在线演示
4、html section实例免费打包下载
