2016-11-30 13:49:10 HTML5 article 标签元素教程篇html article介绍与语法结构 article标签使用说明 html5 article使用实例
HTML5 <article>教程篇 — — article是HTML5新增的元素标签。
一、html article介绍与语法结构
article英文翻译:文章、物品、报道、条文等意思。
html5 <article>表示页面中的一块与上下文不相关的独立内容,比如网页中的一篇文章或报纸中的一篇文章。
article不同于其他DIV CSS布局结构,article主要布局文章类内容。
article语法代码:
<article>内容</html>
article是有开始与闭合一对HTML标签元素。
以<article>开始,以</html>结束闭合。
二、article标签使用说明
article是HTML5新增标签,其语法基本功能和以前DIV、p、span等标签一样,可以直接使用style属性标签内设置CSS,或者使用class或id引入外部CSS样式。
<article class="aaa">内容</html>
<article id="bbb">内容</html>
article主要是布局文章、内容方面内容。
三、html5 article使用实例
这里使用article标签布局一篇实例,通过此示例掌握了解article元素标签。
1、完整HTML5实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>article 实例 HTML8</title>
<style>
article{ color:#000}
article h1{ color:#F00}
</style>
</head>
<body>
<article>
<h1>文章标题</h1>
<p>文章段落一,内容CSS技术上HTML8网 ...</p>
<p>文章段落二,内容CSS技术上HTML8网 ...</p>
<p>段落三,内容CSS技术上HTML8网 ...</p>
</html>
</body>
</html>
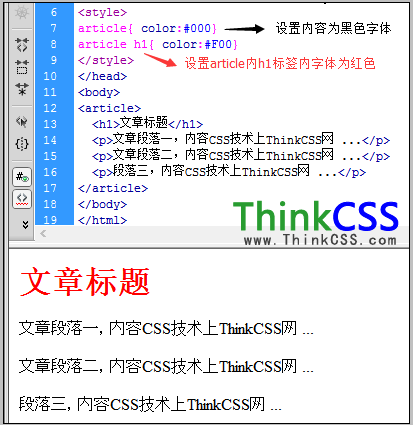
2、HTML5实例截图

html article标签应用截图
3、在线演示
4、html article应用实例打包下载
