2016-12-01 13:27:12 html注释是用于HTML网页中批注时用的HTML功能代码,比如写一段HTMl中开发DIV CSS时,批注说明开发代码意义,便于后续维护时能通过注释快速找到需要维护代码部分。html 注释教程!
html注释语法、HTML注释手动输入、html 注释软件实现等图文教程
html 注释是用于HTML网页中批注时用的HTML功能代码,比如写一段HTML中开发DIV CSS时,批注说明开发代码意义,便于后续维护时能通过注释快速找到需要维护代码部分。
普通html注释浏览器是不读取的,哪怕注释里的是HTML代码,浏览器是不读取的。
一、html 注释语法代码
<!-- 注释内容 -->

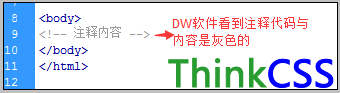
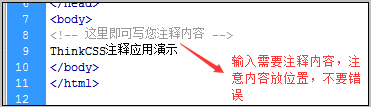
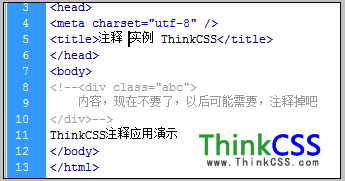
html注释截图
注释语法介绍:
HTML注释是以“<!--”开始,以“-->”结束。特别注意,注释代码字符均需要英文小写。
HTML 注释可以注释一排,也可以注释多排内容,可以注释内容也可以注释HTML代码。
二、多行html代码注释
1、html注释实例截图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>注释 实例 HTML8</title>
</head>
<body>
<!--
<div id="header">
头部 注释多行 ,包括HTML代码与内容均被注释
</div>
-->
HTML8注释应用演示
</body>
</html>

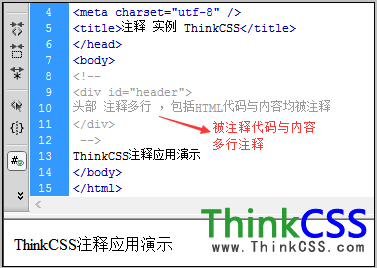
HTML多行注释实例截图
三、DW软件输入注释代码
1、DW软件开发DIV CSS网页时候,可以手动直接输入注释代码。(这里不介绍)直接手动打入注释代码与内容即可。
2、借用DW软件插入注释
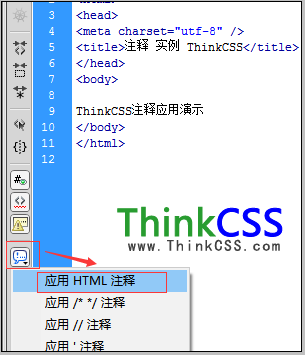
点击DW左侧工具按钮“应用注解”,选择鼠标点击“应用 HTML 注释”

HTML注释工具

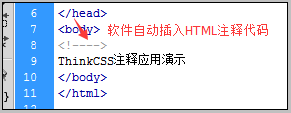
插入注释代码

写你要注释内容
3、DW软件快速注释已有HTML内容

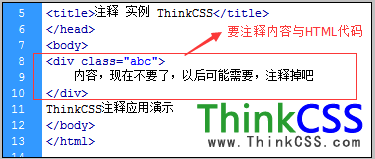
要注释掉的内容与HTML代码
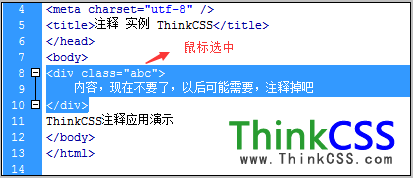
第一步,鼠标选中要注释掉内容

鼠标选中要注释掉HTML代码与内容
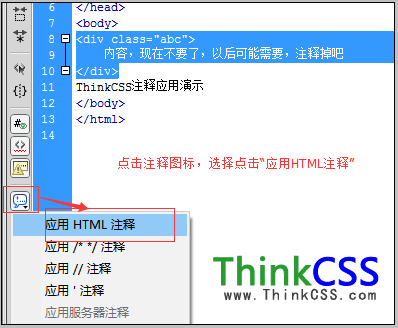
第二步,选择DW注释工具里HTML注释应用

点击“应用HTML注释”
完成软件对已有HTML内容注释

成功HTML注释截图
这样即可完成已有内容与代码注释。
