2016-12-03 22:15:16 html h1 标题标签元素网页内容中,比如一篇文章标题,一般采用h1标签来标记布局,这样显示标题在HTML中重要性,同时也考虑到告诉搜索引擎h1标签内内容为标题很重要。
h1 html标题标签
网页内容中,比如一篇文章标题,一般采用<h1>标签来标记布局,这样显示标题在HTML中重要性,同时也考虑到告诉搜索引擎<h1>标签内内容为标题很重要。
一、h1语法结构
<h1>文章标题</h1>
以<h1>开始,以</h1>结束的一对有开始有闭合的标签组。
<h1 class=”yanshi”>文章标题</h1>
<h1 id=”abc”>主题标题</h1>
二、h1标题标签特点与使用建议(用什么地方)
html h1标题标签常常一个网页中最好只使用一次即可,不要使用两次或两次以上,这样才能符合h1重要和唯一性。其它标题元素比如h2标签、h3标签、h4标签可以在一个网页中多次使用。
h1用什么地方,一般标记一个网页中文章标题、主题标题。
三、默认h1标签
默认初始化状态下,h1标签字体是加粗的,而且字体大小也非常大。通常不同浏览器也是有着大小不同区别,所以实际DIV CSS布局时,我们还是需要提前或要使用时候对其设置需要的CSS样式(比如字体大小、是否加粗)等具体需求具体再设置
四、标题标签与网页标题标签区分
html h1与html title标签虽然都叫标题标签,但一般<title>放网页标题,<h1>放文章标题。所以本质还是有区别的。
五、html h1简单用法
HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页标题 HTML8</title>
<style>
.abc{ color:#F00;font-size:26px}
</style>
</head>
<body>
<h1 class="abc">文章标题</h1>
<p>文章内容</p>
<p>文章内容</p>
</body>
</html>
这里使用h1标签同时使用class设置CSS。

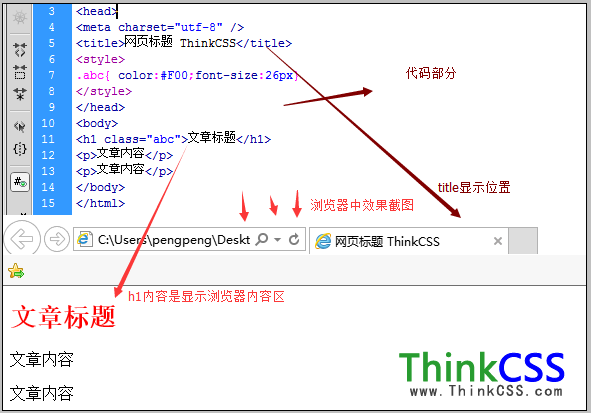
h1标题标签实例截图
以上实例实际让大家作为H1和TITLE同为HTML标题标签的用法语法等分清和认清楚h1和title 。
