2016-12-06 18:23:47 html dl dt dd组合标签 类似于标题dt列表dd组合,放入dl内。自定义列表标签。dt有点类似为标题,而dd可以作为普通列表标签使用。
html <dl> <dt> <dd>组合标签与应用教程
类似于标题dt列表dd组合,放入dl内。自定义列表标签。dt有点类似为标题,而dd可以作为普通列表标签使用。
一、HTML标签语法
dl、dt、dd均不能单独使用,三者通常是以标签组合来使用,就像ul li列表标签一样组合在一起使用,同时均属于html标签。
1、dl dt dd结构语法
<dl>
<dt>列表项目名称</dt>
<dd>内容一</dd>
<dd>内容二</dd>
<dd>内容三</dd>
</dl>
一定要dl dt dd配合组合着用。

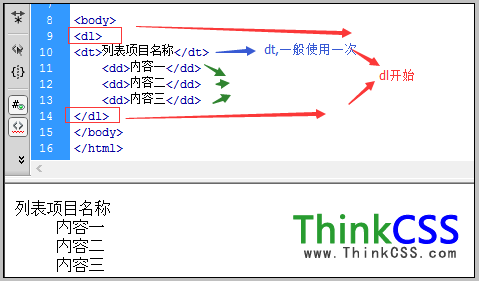
标签组合基本语法结构与浏览截图
当然:
<dl>
<dt>dt内容</dt>
<dd>只用一次DD</dd>
</dl>
只用一次dd也是可以的。
同时dd内使用ul li标签组合也是允许的。
2、理解
dl dt dd看似比较复杂的多个标签,实际上加以理解,dl好比外套,dt相等于头部,dd为身体,而这个组合是不能分开单独使用的。必须以dl dt dd组合着使用。
二、dl dt dd与CSS
<dl> <dt> <dd>三个标签都是可以加class和id引入CSS。
如:
<dl class="aaa"></dl>
<dl id="bbb"></dl><dt class="ccc"></dt>
<dt id="ddd"></dt><dd class="eee"></dd>
<dd id="fff"></dd>
均是可以的。
3、使用注意
dt内不能使用h1-h6标签,也就是说,dt不能放标题标签如h1、h2、h3、h4等
三、dl dt dd应用小示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>dl dt dd应用小实例 HTML8</title>
<style>
dl,dt,dd{ margin:0}
dl.new-box{ border:1px solid #F00; width:200px}
dl.new-box dt{ font-weight:bold; padding-bottom:10px}
</style>
</head>
<body>
<dl class="new-box">
<dt>HTML8栏目</dt>
<dd><a href="//www.yfnd.net/css/">网页模板</a></dd>
<dd><a href="//www.yfnd.net/html/">HTML</a></dd>
<dd><a href="//www.yfnd.net/css/">CSS属性</a></dd>
</dl>
</body>
</html>
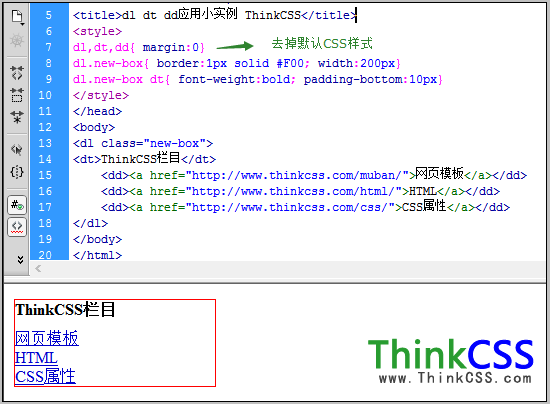
实例截图:

dl dt dd简单应用实例截图
在线演示:
打包免费下载:
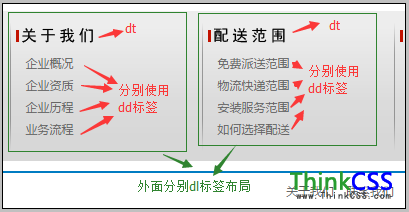
四、实际应用截图

可以分别使用dl dt dd布局
