2010-06-12 08:12:23 html div,html标签之一div介绍
一、Html DIV介绍
如在html中DIV代码片段:
<div class="yangshi">演示</div>
二、DIV标签使用说明:
1)、在DIV+CSS切图布局重构技术中,提到div,而在html中代码布局使用最多标签为div,
2)、故我们通常将网页重构说成div css制作。
3)、Div本身没有什么特别之处,而div标签替代了以前table标签布局。
4)、他们通过对div标签对象设置不同样式实现我们要的美化效果。
5)、特性,通常一对未设置任何样式的div,独占一行。
三、DIV作用
Div起分割作用,分割内容使用的常用标签。DIV+CSS更是起到分割与设置对应样式作用。
四、div演示代码:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div 演示</title>
<style type="text/css">
.yangshi{ color:#F00;}/* 设置颜色为红色 */
.yangshi2{ color:#0F0;}/* 设置颜色为绿色 */
</style>
</head>
<body>
<div class="yangshi">设置我颜色为红色</div>
<div class="yangshi2">设置我颜色为绿色</div>
</body>
</html>
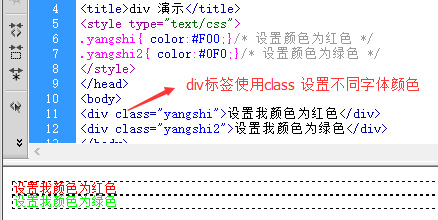
div css的html样式结果图:

div标签使用截图
说明:以上使用了个div分别隔开了“设置我颜色为红色”和“设置我颜色为绿色”文字,并分别设置了文字样式。
总结:
Div是Html标签之一,div具有分割内容作用,div与CSS样式可让网页实现各种样式效果。
在html中使用最多的布局标签为div,加上对网页设置css样式,所以通常我们就说div+css制作即使有div标签+css样式实现网页布局重构。
