2010-06-20 08:31:31 html标题标签介绍及使用方法知识
Html 标题-title标签
一个html网页里只能有一个标题标签作为唯一标题显示。
为什么要在设置title标签?答:每个人都有自己名字,每篇作文都有很好的标题,正如此网页同样也是有了标题便于浏览者一看便知网页里相关内容。
一、TITLE标签格式:
html标题标签:<title>
二、title标签放置位置
标题标签位置:位于<head></head>内

title标签在html代码位置截图
以上是HTML8主页源代码标题标签位置截图(位于<head></head>内),<title></title>标题标签放置于html网页中<head></head>标签之间,注意语法正确。
三、最简单html标题标签代码:
<html>
<head>
<title>我是标题,我在title标签内,我显示在IE最顶部标题地方</title>
</head>
<body>
我是内容-yfnd.net演示
</body>
</html>
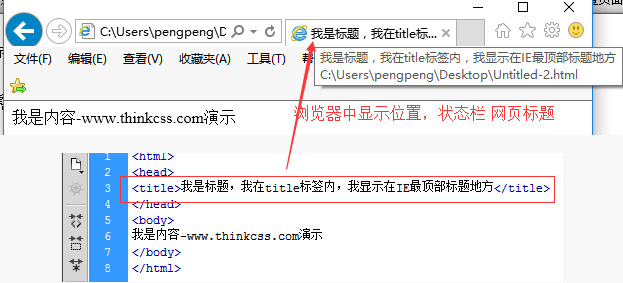
四、演示结果图:

title标签内容在浏览器中显示位置-状态栏显示 非内容区显示title标签内容
说明html标题标签内内容不会显示在IE浏览器的内容区,只被显示在IE浏览器最顶部或浏览器多窗口选项卡处。
五、网页标题标签与SEO关系:
对于一个网页在搜索引擎上某关键字排名因素,很大部分是标题标签<title>是否含有此关键词,由此看出在网页中标题标签重要同样在搜索引擎排名上标题标签同样非常重要。
六、总结:
一个网页中只能使用一次title标签,是标识一个网页唯一标题作用,而且根据W3C标准必须放入一个网页中头部head标签内。
以上是CSS网站介绍关于HTML 标题标签知识,有什么不明白可到CSS论坛的讨论区提问。
相关知识:
1、meta标签
2、script标签
3、link标签
4、html常见标签
5、div标签
6、p br标签
7、title 换行
