2017-01-19 22:00:16 HTML网页标签之h2标题标签元素,从h2介绍到用法图文教程。
html标题标签h2标签元素篇
相信大家了解过h1标签或h3标签的介绍,其H2标签与其它H型标签没有什么区别,语法、用法均相同。
一、h2介绍与H2语法
h2是标题标签,默认情况下h2字体比h1小一点比h3大一点,默认情况下h2标签盒子内的文字字体是加粗的。不同浏览器默认h2字体大小是不同的,但比普通字体大。
<h2>内容</h2>
h2以<h2>开始,以</h2>结束的一对标题元素标签。
二、h2使用说明
一般网页布局中,大家知道h1一般一个网页中只出现一次(只用一次),而h3可以任意次数使用,当然h2标签也是一样,可以一个网页中多次使用,使用时候注意不要任何内容都加h2,比如标题、栏目少数特别重要的可以使用h2标签。
h2标签可以使用class或id
<h2 class=”exp”>内容</h2>
<h2 id=”bbb”>内容<h2>
均是可以的,根据需求来设置对应class或id引入外部CSS样式。
三、h2应用
1、完整H2使用实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>h2应用</title>
<style>
.tit{ font-size:14px; font-weight:normal}
</style>
</head>
<body>
<h2>HTML8学习CSS</h2>
<h2 class="tit">HTML8找解决DIV CSS问题方法</h2>
</body>
</html>
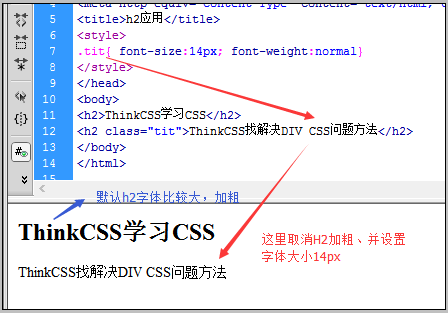
2、H2示例效果截图

h2应用div css实例截图
