可能想学习网页制作的同学才开始,不知道怎么做从什么地方入手,多么希望有人指点。
这里HTML8是你学习网页制作的好地方,从这里你可以学习认识html,到DIV+CSS技术的掌握,通过DIV CSS你可以完成你第一个网页,甚至制作一个实用网站。万事开头难就这样来的,希望你能好好学习,刻苦学习,耐心的学习任何技术或知识,会有好的结果。
转入正题,HTML8通过通俗的说法给大家介绍下html及html作用,与div css关系。
相信大家过以下文章:
一、引入阅读
什么是HTML ://www.yfnd.net/html/5.shtml
HTML页面结构://www.yfnd.net/html/2.shtml
以上是基础问题建议先看了以上2篇文章再看以下内容。
二、html通俗定义
通俗的讲html是网页,一个文本文件,可以使用记事本打开,打开后里面有html自己的标签(这些标签各有各的功能),并有一定规律存在。
首先html使用浏览器打开,就能呈现你们的内容,而这些内容需要你放入特定的标签里。
三、html结构
先看一下最基本html结构:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
</body>
</html>
四、html实例
以上代码可以直接拷贝,然后新建一个记事本,将代码拷贝入内,并以“.html”扩展名命名(如:index.html)(扩展名显示),保存这样就新建一个完整html网页,当然你使用浏览器打开,什么内容也没有。
假如你想显示“HTML8-测试内容”,那你只需在<body></body>中间打上字即可,完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
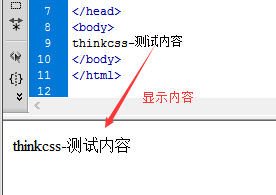
HTML8-测试内容
</body>
</html>
这样使用浏览器浏览一下
效果:

这样内容就显示了,这也是最基础的演示-自己不妨试试制作自己第一个网页。
五、总结
如果我们要想浏览器显示什么样的文章文字内容,我们只需要将文字文章放入“<body></body>”之间即可。
也许你就会想了,那我看见很多网页,都有图片,各式各样的文字,排版也各式各样的又怎么实现的呢?
这里那就告诉你,这个就是需要你真真切切一步一个脚印的自己学习的,这里就会涉及到了CSS话题的引入。
我们要想显示自己设计的不同样式漂亮的网页,那就需要CSS来实现了。通过CSS设置网页中对应区域的高、宽、背景、边框、文字大小、文字颜色等来实现。
如果你对CSS 网页制作仍然感兴趣,那就从HTML8开始吧,如果上面的文章一遍看不懂,那就多看几遍,多实践即可。希望您能早日学习成功,同时HTML8也开通了系统的CSS培训(包括了从html到CSS的系统学习),不妨试试。
