早期HTML网页中超链接a标签内加入title设置文字,这个时候鼠标悬停在这个超链接对象上时,将显示对a锚文本内设置title属性的文字,鼠标移动开提示文字隐藏。目前html网页布局时候,对细节要求越来越细,而除了a标签,其它html标签对象也有需求鼠标悬停时提示文字,以下就是HTML8为大家介绍几种html对象情况下鼠标悬停显示提示文字。
扩展阅读学习:《html title标签》
一、超链接A标签悬停显示文字
很简单对a标签内加入title属性即可。
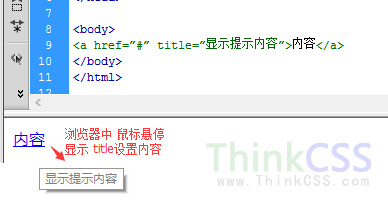
<a href="#" title="显示提示内容">内容</a>

超链接上鼠标悬停提示文字的设置
以上即对超链接a设置title。
扩展阅读学习:《html超链接a标签》
二、悬停img图片标签提示显示文字
alt设置描述文字,鼠标悬停图片上时将显示alt设置的文字内容,当鼠标移到开后文字提示消失,而alt是具有图片描述属性的功能,但现在主流浏览器中img图片即使设置alt,鼠标悬停图片上也不提示alt设置文字,这个时候需要对img再加上title属性就像a标签一样加入,当然此时可以alt和title同时设置,推荐设置文字内容相同。
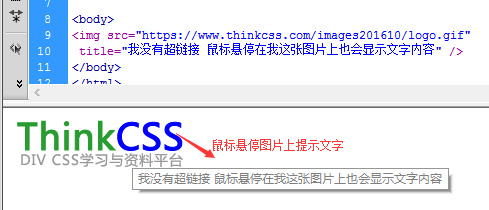
<img src="#" title="我没有超链接 鼠标悬停在我这张图片上也会显示文字内容" />
src设置图片路径地址。

鼠标悬停图片上提示文字
html中图片标签直接设置title属性,不需要超链接一样能有提示效果。
扩展学习:《html img图片标签》
三、其它HTML标签实现鼠标悬停上面提示文字
除了常见img和a标签可以加title设置提示文本外,可能你还没有考虑过给其它标签加title一样能成功设置html鼠标悬停提示内容文字。div标签、span标签、li标签、p标签、b标签等等html标签都可以在标签内加title实现鼠标悬停提示文字,当然如果悬停需要鼠标指针变成手指状对其设置css (cursor:pointer)即可。
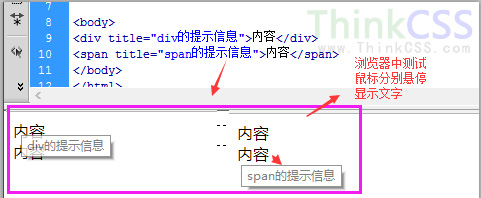
<div title="div的提示信息">内容</div>
<span title="span的提示信息">内容</span>

html其它标签设置title成功实现鼠标悬停提示
以上常见是对img图片标签和a超链接标签设置,当然今天了解也可以对html其它标签设置title一样出现提示内容功能。
