html网页内放图片使用是img标签元素实现,而非直接将图片放到网页代码内。
一、html img语法
1、img是独立一个自闭合标签,<img .../>,不像div标签以<div>开始以</div>结束
2、img功能介绍
html代码中需要img是引入图片的标签。
3、图片img结构
<img src="images/logo.gif" width="100" height="60" alt="HTML8网站" />
img标签必须设置属性为src(图片路径设置的属性),其它均可设置也可以不设置。
重点:img标签内src属性是必须的,也是引入图片到html的图片路径地址设置处。
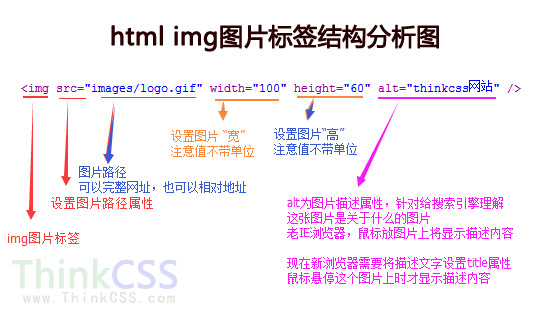
4、img标签元素结构分析教程图
如下是img图片标签分析图:

html元素之图片img元素分析图
5、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html图片img标签应用</title>
</head><body>
<img src="//www.yfnd.net/images201610/logo.gif" alt="HTML8网站logo" />
</body>
</html>
以上代码看出img标签设置图片元素在HTML内,src图片地址设置外部网址图片地址,设置描述alt属性,没有设置宽度、高度和其它属性。
6、截图

成功用img在网页设置图片
二、图片img直接设置样式
图片Img除了设置宽、高可以直接使用属性外,还可以设置边框。
1、border设置图片边框
<img src="//www.yfnd.net/images201610/logo.gif"
border="2" alt="HTML8网站logo" />
加入border属性为2,设置图片边框为2px

img加border设置边框
从上看出一个问题,图片边框默认是黑色的,同时不同浏览器默认颜色也会有些差距,那如何设置需要的边框?
解决这个需求就需要css实现。
2、img直接设置css样式
img即标签内设置CSS,就需要使用style属性值来设置,如下代码:
<img src="//www.yfnd.net/images201610/logo.gif"
style="border:2px dashed #F00; width:300px"/>
img标签内使用style属性设置边框,和宽度。
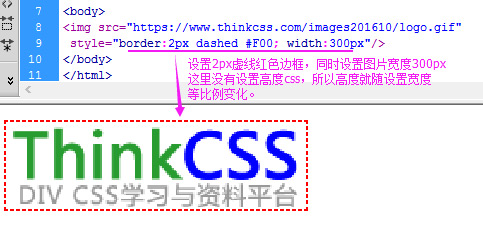
3、标签内使用style设置CSS效果截图

img直接设置css示例截图
三、css设置img图片样式
以上介绍对图片设置样式,通过标签内设置CSS,而通常提倡外部CSS来控制HTML内布局样式,这样网页多了,独立出的CSS一改,全站HTML布局跟随改变。
1、外部CSS对html内图片设置样式
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html图片img设置CSS样式 HTML8</title>
<style>
.imgcss{ width:200px; height:100px; border:2px solid #F00}
.wcss img{ width:300px; border:3px dashed #00F}
</style>
</head>
<body>
<p><img src="//www.yfnd.net/images201610/logo.gif" class="imgcss"/></p>
<p class="wcss"><img src="//www.yfnd.net/images201610/logo.gif" /></p>
</body>
</html>
以上代码一个对img直接使用class引入CSS,另外一个通过指向对class=wcss对象内的img设置CSS样式。两种情况都常使用,根据需求选择对图片CSS。
当然为了便于维护CSS,通常CSS代码是放CSS文件内,再html使用link引入CSS文件,这里便于效果实例,所以将CSS直接放HTML内进行实例。
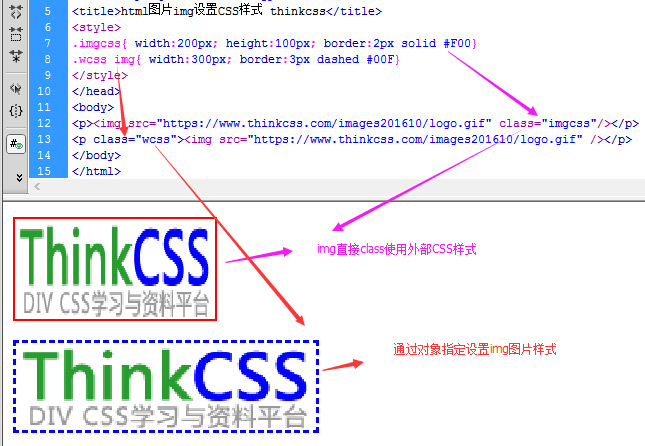
2、截图

两种外部CSS设置img图片的样式排版
以上学习了IMG元素基础,又学习图片标签内直接设置CSS样式,又学习外部CSS(两种方法)对html img设置需要排版样式。
