2020-06-26 21:26:06 div标签的使用,基本使用原则是什么?
div是html最为重要的布局标签元素。
一个网页中90%由div来布局出。
一、div基本使用原则:
大小结构布局都使用div标签来。
大部分div来布局,列表使用ul li,小修饰适当使用span、em、b、strong等来配合使用。
栏目标题使用h1-h4标签来布局。
文章内容使用p段落标签,换行使用br标签。
二、div基本语法
通常div都是赋予css样式的,所以div使用class或id来赋予外部css样式。
1、使用class
<div class=”abc”>内容</div>
对应外部css
.abc{ 设置具体css样式 }
一个class的命名可以一个网页中多次使用。
2、使用id
<div id=”bcd”>内容</div>
对应外部css
#bcd{ 设置具体css样式 }
一个id的命名在一个网页中只能使用一次,id使用一次唯一性。
3、div内可以是内容也可以嵌套其它标签
<div id=”bx”>
<div class=”abc”>
<div class=”ddd”>内容</div>
</div>
<div id=”ccc”>内容</div>
</div>
三、div使用大原则
在布局html网页中,div使用是不限制的。
一般布局都是使用div标签来布局,比如上中下结构、左右结构、上下结构,都使用div布局,小局部的外部使用div来,内部不复杂的可以配合其它标签使用做出。

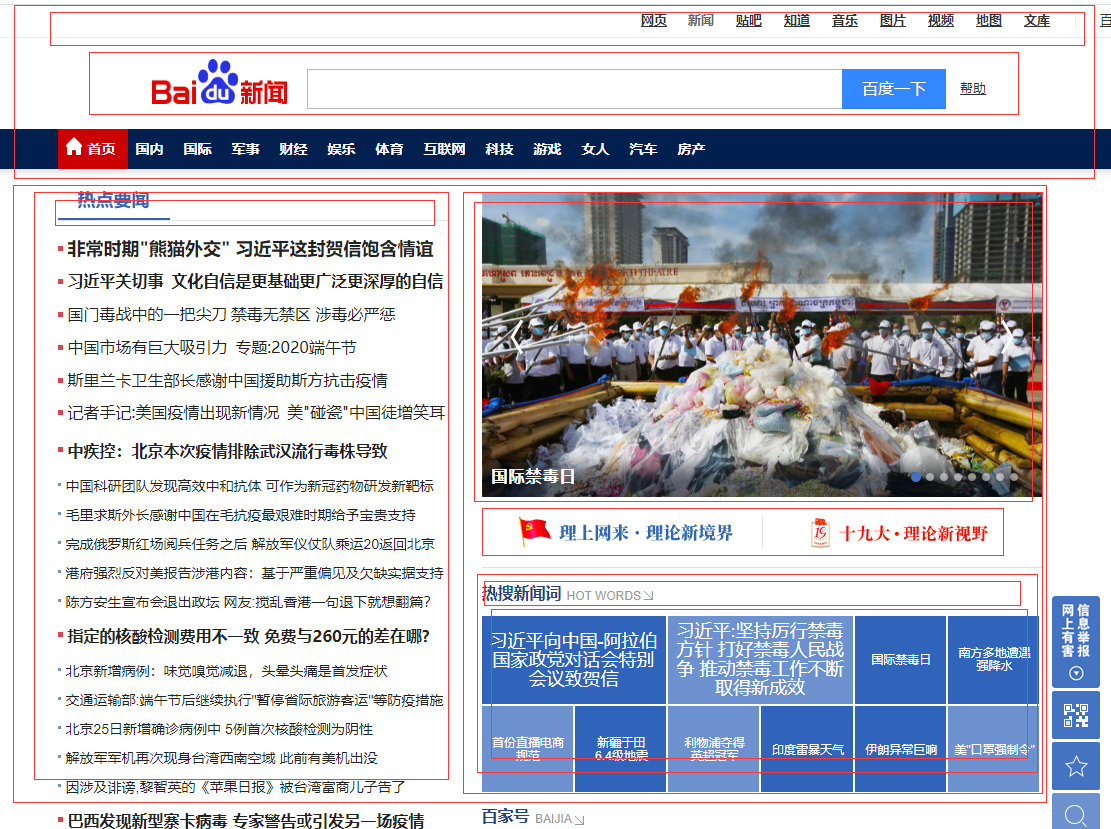
说明:红色框一般使用div标签布局,可以看到不停上下、左右从外到内的嵌套结构。拿到网页美工图我们就这样来分析,找到div如何嵌套结构的。
div是可以嵌套div的使用,也是常用的布局原理。大框子可以装小框子,小框子也可以再装更小框子一个原理。
