2020-06-27 10:52:27 span标签的作用是什么,span用法有哪些?
html中span标签重要的标签,大结构小结构布局我们知道使用div标签,而修饰小局部小点就可以用上span标签。
一、span标签认识
<span>内容</span>
span和其它html标签一样的,有开始有结束的标签,内容放中间。
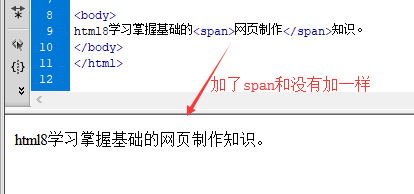
span本无任何css样式属性。对文字加了也无任何变化。

加了span和没有加span一样,不像加了p、div、strong、h1、h3等标签,加了后有的会改变字体样式、有的改变了布局效果。
二、span的作用用法
一般布局使用div为主,其它标签为辅,而span作用是布局小局部,小修饰时候使用。
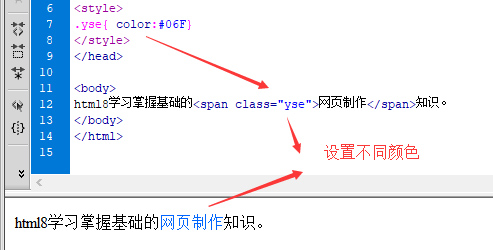
1、一段文字中不同字体颜色
一段文字中其中有几个字有不同样式可以使用span来设置属性。

这里拿设置颜色设置来使用span,当然其它修饰样式也可以使用span。
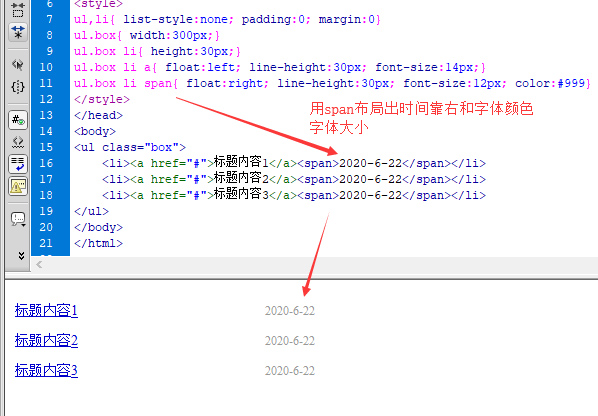
2、span小结构布局使用
标题与时间 列表中,时间使用span来布局靠右样式。

把span当div一样结构标签来使用
上图是在最新文章列表中,span来布局时间的布局与样式。
这里把span当结构框架来布局,靠右、字体颜色、字体大小等样式。学习小局部我们可以使用span来布局。
在实际布局中,小局部span也是需要灵活使用,可以设置class、id设置其样式。
