2013-01-20 22:24:10 HTML i 斜体标签元素知识与案例应用教程篇
HTML <i>斜体标签元素
- html i斜体目录
一、html斜体语法与结构:
html i标签使用语法:
<i> yfnd.net </i>
二、Html I斜体标签使用说明:
<i></i>斜体标签元素告诉浏览器把其加i标签的文本以斜体方式显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加斜体(歪)样式方式呈现给大家显示。Html i斜体标签与html em强调标签效果相同,两者都将内容文本斜体方式显示呈现。
三、I标签使用案例
我是HTML8!<br />
HTML8是网址<i>yfnd.net</i> !
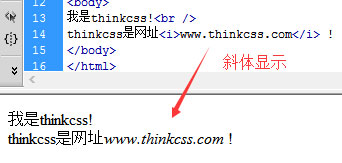
四、效果示例图

html i斜体标签案例截图
五、html斜体<i></i>总结
1、<i> 标签修饰的内容将被斜体显示。
2、html I斜体标签显示样式与html em强调标签显示样式相同。
3、对应在HTML网页中需要斜体或强调显示文本内容,i和em标签都可以使用。
