2013-01-21 08:38:24 HTML base 链接默认打开方式与默认链接URL地址标签元素
HTML
- html base目录
一、语法与结构
<base target="_blank" href="//www.yfnd.net/" />
二、Html base超链接默认打开地址与打开方式标签使用说明
<base target="_blank" href="URL地址" />
1、Target 值:
1、_blank 新窗口打开URL链接
2、_parent 在本网页刷新全新打开对应URL地址
3、_self
4、_top
这里target 值与a链接的target值相同使用方法
2、Href值:
可以是URL地址(网址)
三、Base介绍
Base标签为页面上的所有链接规定默认地址或默认目标。
在html网页中A超链接(锚文本)地址没有带http网址(域名)的链接,默认浏览器将会打开链接中补上base标签设置URL地址。
HTML网页中a超链接中没有打开目标方式的,默认浏览器将会设置其base设置的打开方式。
四、base标签使用案例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html base链接默认打开方式与默认URL地址标签元素示例
- WWW.HTML8.COM实例演示</title>
<base target="_blank" href="//www.yfnd.net/" />
</head>
<body>
我是HTML8!<br />
HTML8 的<a href="/html/">HTML基础</a>!
</body>
</html>
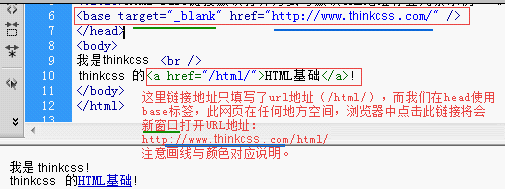
五、效果示例图

html base网页链接默认打开方式
本<base>标签案例解释:
本base标签案例中使用了base标签,同时设置了打开方式为新窗口打开(target="_blank"),URL地址为//www.yfnd.net/(href="//www.yfnd.net/")。如果网页中超链接锚文本a,没有设置打开方式与链接地址没有绝对网址(没有带域名的地址路径),在浏览器浏览时候,浏览器将默认获取base设置的元素,补给html出现上述情况锚文本a超链接。
本案例网页在然后空间,用户点击"html基础",将会新窗口打开“//www.yfnd.net/html/”网页。
六、base标签属性总结说明
1、<Base> 一般放入html 中head标签之间。
2、Base用于html网页中存在链接地址打开方式与打开主(域名)地址设置。
