2013-01-21 08:58:19 html p段落强制换行标签知识与教程篇
HTML P段落强制换行标签元素
一、p标签语法与结构
<p>内容</p>
段落p标签使用说明:
常常我们在需要分段大换行时候,对内容前加<p>内容后加</p>即可实现文章换段落。
二、P段落标签使用案例
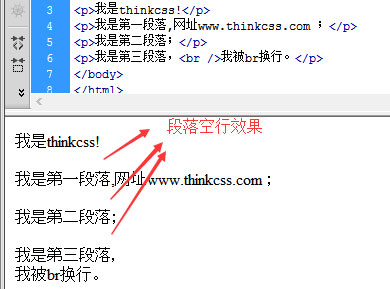
<p>我是HTML8!</p>
<p>我是第一段落,网址yfnd.net ;</p>
<p>我是第二段落;</p>
<p>我是第三段落,<br />我被br换行。</p>
三、效果示例图

强制换行p标签
四、<P>标签元素说明
1、段落标签p与换行br标签,使用上一点区别,<p>是一对标签"<p></p>",而br是单独的标签
2、段落标签,每个段落之间有一定距离,类似于一个p换段标签等于使用两个br标签换行
3、常常使用段落标签,让文章条理段落上下分割清晰,同时也对搜索引擎优化(SEO),让搜索引擎感到你的网页内容段落清晰更加友好清晰。
扩展阅读
1、html title 换行
