2013-04-27 12:10:12 html多选框复选框form控件checkbox多选按钮知识教程与用法案例
Html form checkbox多选复选框控件多选

具有代表性多项选择checkbox应用案例
多选复选框表单控件在网页中比较常见,故名可以选择多项答案。
一、html checkbox多选框语法与结构
<input name="Fruit" type="checkbox" value="" />
使用html input标签,name为自定义,type类型为“checkbox”的表单
扩展阅读:
1、html form
2、html input
3、html radio单选按钮
二、form checkbox用法案例
我们就已开始时候的截图为案例
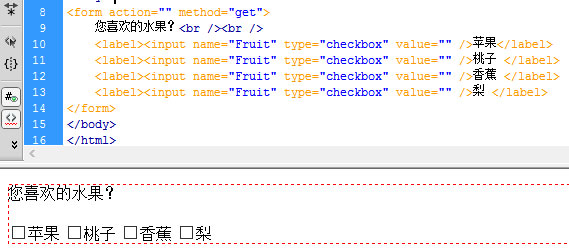
1、对应主要部分HTML代码:
<form action="" method="get">
您喜欢的水果?<br /><br />
<label><input name="Fruit" type="checkbox" value="" />苹果 </label>
<label><input name="Fruit" type="checkbox" value="" />桃子 </label>
<label><input name="Fruit" type="checkbox" value="" />香蕉 </label>
<label><input name="Fruit" type="checkbox" value="" />梨 </label>
</form>
2、html案例截图

html Checkbox用法案例截图
当然以后HTML8会为大家介绍通过CSS扩展这个多选框控件样式,让其更漂亮。
3、Checkbox用法案例演示
演示:案例演示
