2013-04-29 16:42:34 html form label标签基础知识与label用法案例教程,提供label使用在线演示。
html form <label>标签基础语法结构与使用案例教程
在表单布局中会遇到label标签的使用,label没有任何样式效果,有触发对应表单控件功能。
比如我们点击单选按钮或多选框前文字对应选项就能被选中,这个就是对文字加了<label>标签实现。
一、点击文字,对应选择上控件
点击<label>标签文字时,实现对应控件被选择,需要对应表单控件id的值与label标签内的for值相同。
二、label语法
<label for="man">男</label>
Label标签内文字更加需要填写
Label标签内for属性的值为自定义,一般与想实现点击会触发控件对象的ID对应相同。
三、label案例
HTML代码片段如下:
<form action="" method="get">
性别:<br />
<input name="sex" id="man" type="radio" value="" />
<label for="man">男</label>
<input name="sex" id="woman" type="radio" value="" />
<label for="woman">女</label>
</form>
注意查看,input标签内id的值与label标签内for的值对应。

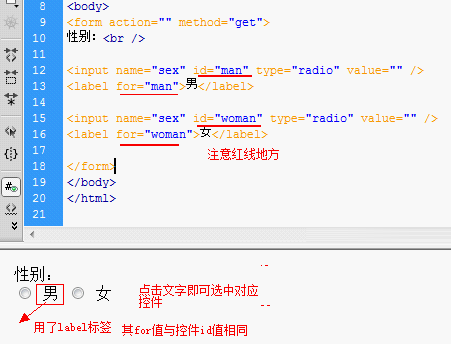
html label标签用法案例截图
label用法案例:查看案例
总结:
一般要实现点击单选按钮框文字或多选按钮框文字对应选择按钮被选择,使用label标签即可,注意for与id值相同即可实现。Label标签默认情况下是没有任何样式,可以使用CSS设置css宽度、css高度、css边框等样式。
扩展知识:
1、html checkbox多选框
