2010-01-18 07:17:22 html里 div br p 三者区别,三者有什么功能与作用?
一、语法不同
div和p是成对组合闭合标签;
<br />是单一的闭合标签。
以<div>开始,</div>结束;
以<p>开始,</p>结束
小例:
<div>内容一</div>
<div>内容二</div>
<p>第一段</p>
<p>第二段</p>
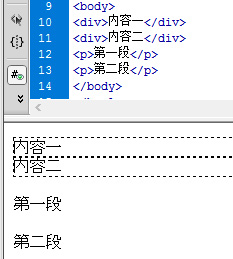
效果截图:

div与p标签用法效果截图
二、效果作用不同
div标签和p标签是用于网页布局。
div为普通布局标签,如span标签一样布局内容,设置DIV的CSS样式即可实现内容布局效果。
p标签为段落标签,通常用于文章分段。
br标签是用于内容换行。比如文字内容换行排版作用。
br可以放置到div与p中使用,同时div也可以放入p中使用,p也可以放于div中使用。
小例:
<div style="color:red">我在div标签内,字体颜色为红色</div>
<p>我是第一段文章内容</p>
<p>我是第二段文章内容</p>
<p>我是第三段文章内容<br />我被换行<br/>我也被br换行</p>
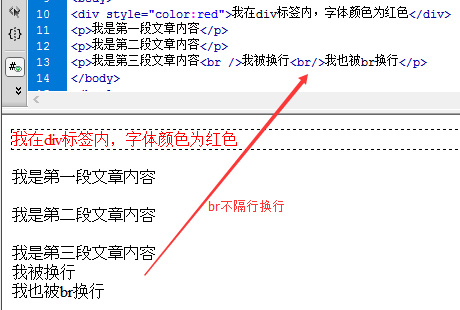
效果截图:

div p br三者用法效果截图
