html乱码原因与网页乱码解决方法,浏览器浏览网页内容出现乱码符合解决篇(html中文乱码)
造成html网页乱码原因主要是html源代码内中文字内容与html编码不同造成。但无论是哪种情况造成乱码在网页开始时候都需要设置网页编码。

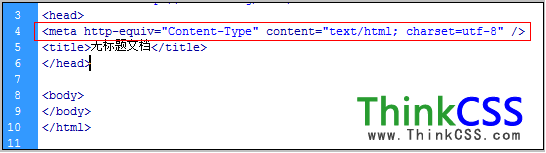
charset编码设置

html网页乱码效果截图
一、乱码造成原因
1、比如网页源代码是gbk的编码,而内容中的中文字是utf-8编码的,这样浏览器打开即会出现html乱码。反之网页是编码utf-8,内容是gbk也会出现乱码。
2、html网页编码是gbk,而程序从数据库中调出呈现是utf-8编码的内容也会造成编码乱码。
3、浏览器不能自动检测网页编码,造成网页乱码。
二、解决乱码方法
第一种,html网页源代码编码与中文字输入编码不同。
解决方法:
使用软件进行编辑HTML网页内容,推荐使用DW软件进行HTML代码编辑和开发。
尽量不要直接使用记事本进行编辑HTML代码。
第二种,如果网页设置编码是gbk的,而数据库储存数据编码格式是UTF-8的,这个时候程序查询数据库数据显示数据前进乡程序转码即可。
例如PHP程序+mysql查询显示数据转码:
1、mysql_query("SET NAMES 'UTF8'"); //将查询数据转码为utf8,也就是转换为utf-8
2、mysql_query("SET NAMES 'GBK'");//将查询数据转码为GBK,如gbk2312
在写数据库连接文件时,写成:
$conn = mysql_connect("$host","$user","$password");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("$database",$conn);
然后在做页面时,注意这句:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
这样不管输入数据库的中文,还是页面显示,就都正常了。
在DW CS4版里,默认生成的也是utf8页面。
同样的,如果一开始写数据库连接文件时写成:
mysql_query("SET NAMES 'GBK'");
那页面也要相应变成:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
其它asp程序或其它程序语言网站根据实际情况到百度查询转换编码方法。
第三种,浏览器造成乱码。
这个可能是你网页没有设置meta charset编码造成。导致浏览器不能识别你网页默认编码类型。解决方法:
1、如果浏览器浏览时候出现网页乱码,在浏览器中找到转换编码的菜单。
在IE9浏览器中需要转码的网页空白出右键鼠标,即可选择“编码”。
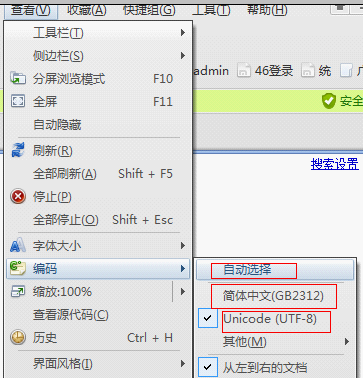
傲游浏览器中浏览需要转码的网页时,菜单“查看”-->“编码”即可选择转换编码
谷歌浏览器中浏览需要转码的网页时,点击右上角“三横”图标选择“工具”-->“编码”即可选择切换网页编码达到让浏览器浏览此网页不是乱码。

傲游浏览器切换当前浏览网页编码截图
2、如果自己开发网页,必须网页加入meta charset编码标签。
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
或
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
假如转换时候,不是记事本编辑添加meta charset编码标签就完成,这样同样会造成乱码,那是因为直接记事本添加或修改编码格式后,而对应Html超文本文档内容并没有随添加或修改编码格式而变化,这个时候需要真正意义上的转码,所以最好借助开发软件进行编码添加与修改。
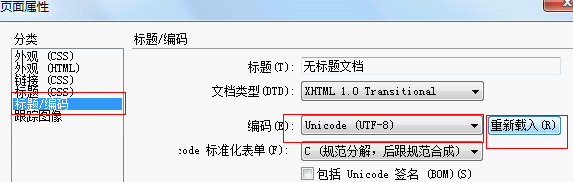
推荐DW软件中修改编码。在DW软件中进行编码修改或添加,并重新载入编码的网页。

DW转化网页编码类型选项卡截图
扩展相关阅读:
1、css失效
2、css乱码
3、html DOCTYPE
4、html charset编码
5、UTF-8 GBK UTF8 GB2312区别
6、html中文乱码
7、html编码选择
8、css编码转换
