2013-08-20 09:35:22 html空行方法,在html文章段落空行间隔实现有几种方法?我们介绍不使用CSS样式实现文字段落空行间隔。
html空行方法,在html文章段落空行间隔实现有几种方法?

段落标签html网页空行间隔截图
html空行有两种方法可以见到实现,无需使用CSS样式即可实现段落空行,上下文段间隔空间。
一、使用p段落标签空行
p语法
- <p>第一段</p>
p是段落标签,文章段落前使用<p>结束使用</p>,这样p与p两段文章实现空行。
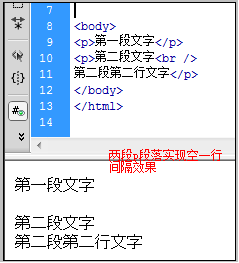
实例与截图

html段落空行实例截图
二、使用br换行标签空行
大家子的<br />是独立标签,使用两个br换行标签,即可实现换行空一行效果。

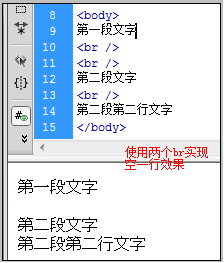
br换行标签实现空行间隔截图br实现html空一行间隔效果截图
