2013-09-01 17:19:50 如何在HTML插入图片,让HTML显示图片,html图片显示应该如何实现?通过IMG标签将图片插入到html网页中实例方法与图文在线演示教程。
如何在HTML插入图片,让HTML显示图片,html图片显示应该如何实现?
在html插入图片 让图片显示需要HTML标签来实现,使用img标签即可实现。
一、html图片标签语法
<img src="HTML8-logo.gif" width="175" height="51" />
img介绍:
src 后跟的是图片路径地址
width 设置图片宽度
height 设置图片高度
二、具体html 图片显示实例
我们在html源代码中分别插入三张图片,一张原始大、一张将宽度高度改小小、一张将宽度高度改大。
1、实例完整html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片插入html 在线演示 yfnd.net</title>
</head>
<body>
<p>原始大图片</p>
<p>
<img src="HTML8-logo.gif" width="165" height="60" />
</p>
<p>改小图片</p>
<p>
<img src="HTML8-logo.gif" width="105" height="30" />
</p>
<p>改大图片</p>
<p>
<img src="HTML8-logo.gif" width="365" height="120" />
</p>
</body>
</html>
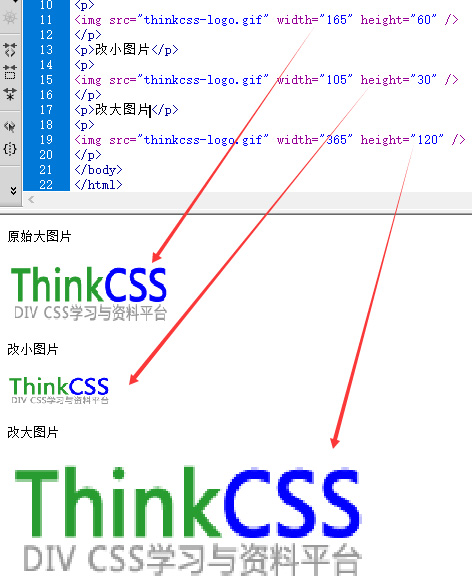
2、html插入图片实例截图

html图片插入显示实例截图
3、在线演示:查看案例
4、实例下载
在html网页中显示图片,插入图片,通过使用img标签来实现,通过也可以将图片作为CSS网页背景图片显示插入到Html网页中(css 背景图片)。
