html5 header元素标签 html5新增标签元素之<header></header>,通过html header基础教程学习同时作为header css布局技巧
一、header标签元素基本介绍
在HTML5版本之前习惯使用div标签布局网页,在HTML5在DIV标签基础上新增header标签元素。也叫“<header>”头部标签。以前我们在div css布局中常常把网页大致分为头部、内容、底部。对于大结构我们常常使用div里加id进行布局。而头部常常使用<div id=”header”></div>或<div class=”header”></div>进行布局,特点与传统DIV布局不同,少了div做标签,而是新增元素标签。
正应为大家公认html布局中对“header”为常用命名,所以在HTML5新增了个header标签元素。可以这样理解为什么在html5中新增header为标签元素。
除了直接使用header标签外,也可以对header设置class或id。
二、语法结构
header标签元素和div用法相同。有开始有闭合。
语法:
<header>内容</header>
1、直接不给id或class
<header>头部内容区</header>
2、设置id
<header id=”HTML8”>头部内容区</header>
3、设置class
<header class=”HTML8”>头部内容区</header>
4、特点:就像DIV标签元素一样可以多次使用,不同地方可以使用id或class设置不同样式。
三、兼容性
因为header标签是HTML5新增标签元素,所以旧版本浏览器均不支持,需要IE9+以上浏览器、最新谷歌Chrome等浏览器才支持。当然国内360浏览器、百度浏览器、遨游浏览器等浏览器均借用系统自带IE内核,所以国内浏览器实际上与你系统自带浏览器IE版本相同,所以你IE浏览器在IE9或以上版本自然就兼容HTML5新增标签元素。
四、新旧DIV布局对比案例
通过DIV+CSS布局与HTML5+CSS布局对比观察并掌握对header应用。
1、HTML8实例HTML5+CSS完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 Header标签实例 HTML8</title>
<style>
/* 传统布局CSS */
#header{ width:300px; height:40px; background:#CCC}
/* HTML5布局样式 */
header{ width:400px; height:70px; color:#F00; background:#F5F5F5}
.color-000{ color:#000; background:#666}
</style>
</head>
<body>
<div id="header">我在传统div布局中</div>
<header>我在传统div布局中,必须在支持HTML5浏览器才能看到效果,
建议谷歌浏览器测试观察效果</header>
<header class="color-000">我颜色为黑色,背景为#666</header>
</body>
</html>
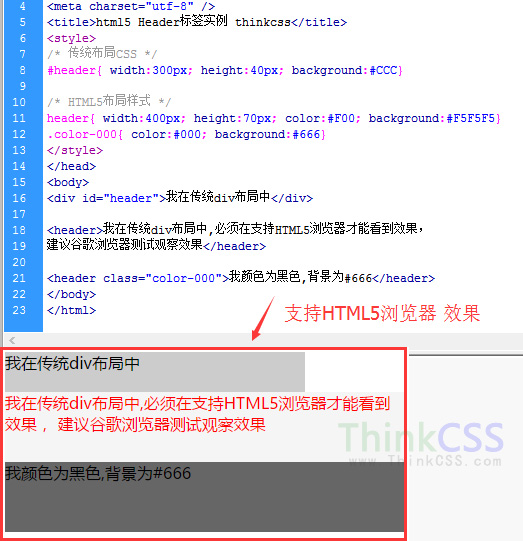
2、效果截图

div与html5 header布局效果截图
HTML8特别提示:代码在DW软件截图、效果在谷歌Chrome(支持HTML5)浏览器效果进行PS的效果图。普通IE6-IE8不支持HTML5看不到HTML5布局效果,需要IE9及以上版本浏览器看到布局效果。
3、在线演示:查看案例(提示:需要在支持HTML5浏览器才能看到HTML5布局效果)
4、打包下载完整HTML源代码:
五、总结
HTML8建议,为了兼容从IE6到最新版本IE,普通WEB网页布局还不是时候使用html5新增标签元素。建议还是使用常规DIV+CSS布局html网页。平时知道HTML5新增有这些标签元素,知道使用方法与DIV本质没有什么区别。当然你会DIV+CSS布局自然会HTML5中新增元素标签。
