HTML5 <footer>标签元素 新增html5底部footer元素标签,对html 5新增footer标签基础认识到了解footer css布局教程做到真正掌握与认识<footer>
记得我们在以前html5版本以前布局网页底部版权时,习惯使用id=”footer”或class=”footer”。了解更多html教程标签!
比如传统html布局代码:
<div id=”footer”>
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</div>
但在html5中将此”footer”常用的命名新增为html5元素标签成员。
一、html5语法结构
1、语法
<footer>
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</footer>
2、对footer元素标签加id
<footer id=”abc”>
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</footer>
3、对footer标签加class
<footer class=”yanshi”>
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</footer>
4、知识扩展
我们在html5开发使用footer标签时,把当作普通div标签对待即可,只不过一般用于网站底部布局。一般情况下一篇网页只有一个底部区,所以使用最好只使用一次footer即可。
需要注意:<footer>是html5新增的,在IE8及以下IE浏览器不兼容,谨慎使用。
二、html5 footer使用布局案例
通过传统div标签布局与footer标签布局对比观察学习,从而掌握footer标签。同时对footer加class,设置红色字体进行对比。
1、完整HTML5布局实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>footer 在线演示 HTML8</title>
<style>
body{text-align:center}
/* 传统布局CSS */
#footer{color:#CCC; background:#630202;border-top:1px solid #871515; padding:10px 0 30px 0; width:100%}
/* HTML5布局样式 直接对footer元素设置样式 */
footer{ background:#CCC;border-top:1px solid #000; padding:10px 0 30px 0; width:100%}
.color-F00{ color:#F00}
</style>
</head>
<body>
<p>传统html 使用div布局</p>
<div id="footer">
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</div>
<p>html5 footer标签布局</p>
<footer>
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</footer>
<p>html5 footer标签布局设置class</p>
<footer class="color-F00">
© HTML8.COM 版权所有<br />
学习CSS,找DIV+CSS资源上HTML8!
</footer>
</body>
</html>
以上使用传统html div标签和html5 footer标签布局,同时也对footer设置class。
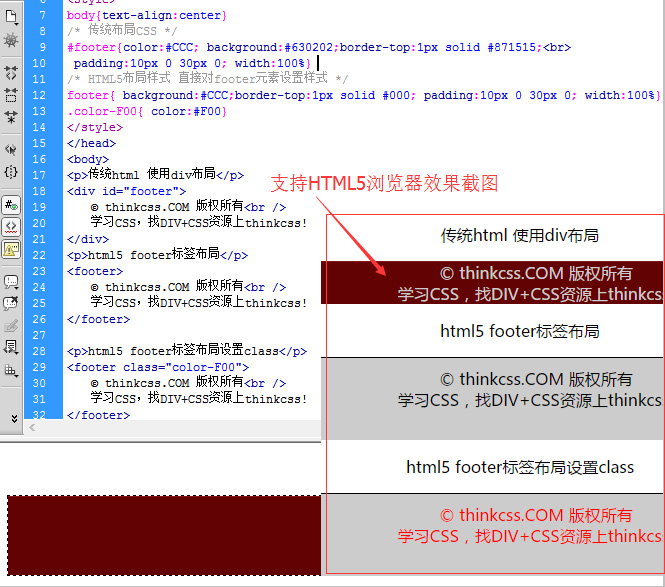
2、HTML5布局浏览器截图

HTML代码html5 footer布局与浏览器浏览效果拼接图
要测试html5 footer标签布局效果,需要支持HTML5的IE浏览器测试。推荐谷歌 chrome浏览器、或win IE9以上浏览器测试。
3、在线演示:查看案例(需要在IE9及以上浏览器或谷歌浏览器测试浏览观察,支持HTML5的浏览器查看案例效果)
4、打包下载:
三、html footer总结
灵活对待就把footer标签当作div标签对待使用比如设置class、id均可。注意浏览器兼容性,选择性使用footer作为html5布局标签来使用。
