HTML5 <nav>标签 HTML Nav CSS布局教程
Html 5新增标签nav教程篇与nav+css布局教程篇,HTML5 nav元素标签 HTML5新增nav标签。
HTML8对html 5 footer标签透彻介绍到html footer css布局案例演示让想学习html5的朋友真正认识html footer应用与布局技巧。
首先nav也是在html5中新增的元素标签。同时和其它新增标签一样,nav在传统html5以前版本Html布局中作为导航条相关常用命名来使用。
比如:
<div class=”nav”>网站导航内容</div>
或
<div id=”nav”>网站导航内容</div>
在html5中特地将以前常用命名nav作为一个新标签元素。此标签常用于导航处布局。
一、html nav标签语法与结构
1、基本语法
<nav>内容</nav>
2、nav加id
<nav id=”abc”>内容</nav>
3、nav加class
<nav class=”abc”>内容</nav>
4、nav标签快速理解掌握
Nav是与导航相关的,所以一般用于网站导航布局。同时完全就像使用div标签、span标签一样来使用<nav>标签可添加id或class,而与div标签又有不同处是,此标签一般只用于导航相关地方使用,所以在一个html网页布局中可能就使用在导航条处,或与导航条相关的地方布局使用。
5、nav配合什么标签使用
Thinkcss在以前文章教程中介绍过一般导航条使用ul li标签布局,使用一般布局中nav标签与ul li标签配合使用。
小案例如下:
1)、传统html布局
<div id=”nav”>
<ul>
<li>首页</li>
<li>栏目名称</li>
<li>联系我们</li>
</ul>
</div>
2)、nav标签后
<nav>
<ul>
<li>首页</li>
<li>栏目名称</li>
<li>联系我们</li>
</ul>
</nav>
由以上HTML布局到HTML5转换其实很容易理解html nav标签使用,以及配合ul li布局导航条技巧。
二、兼容性提示
因为<nav></nav>标签是html 5新增的标签,而在IE8及以下IE浏览器(IE8、IE7、IE6)不支持,所以根据需求选择布局HTML。
三、html nav css布局案例
通过传统div布局与nav布局进行对比学习,从而从html css布局中掌握nav语法与用法。
以下HTML8通过三个布局实践让大家掌握nav布局,分别:
1)、传统div+ul+li布局导航样式;
2)、nav+ul+li布局导航样式;
3)再在nav+ul+li布局的基础上对nav设置class css样式
通过以上案例让大家明白nav一般配合ul li或直接用于布局导航相关的布局,同时nav就像div那样使用可以直接设置css也可以加class或id 。
具体案例如下:
1、传统div css布局与NAV css布局完整HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nav布局 在线演示 HTML8</title>
<style>
ul,li{ padding:0; margin:0;list-style:none}
.nav{border:1px solid #000; width:510px; overflow:hidden}
.nav li{ line-height:22px; float:left; padding:0 5px;}
.nav li a:hover{ color:#F00}
/* 对class=nav设置黑色边框,鼠标滑过超链接文字为红色 */
nav{ border:1px solid #F00; width:520px; overflow:hidden}
nav li{line-height:22px; float:left; padding:0 6px;}
nav li a{ color:#F00}
/* 对nav设置红色边框,超链接位置为红色 */
nav.bg{ background:#CCC}
nav.bg li a{ color:#090}
/* 对nav设置class=bg,设置背景为灰色,超链接位置为绿色 */
</style>
</head>
<body>
<p>传统 div ul li布局导航条效果</p>
<div class="nav">
<ul>
<li><a href="//www.yfnd.net/">网站首页</a></li>
<li><a href="//www.yfnd.net/html/">HTML教程</a></li>
<li><a href="//www.yfnd.net/htmlrumen/">HTML入门</a></li>
<li><a href="//www.yfnd.net/html/">HTML5教程</a></li>
<li><a href="//www.yfnd.net/css/">CSS教程</a></li>
<li><a href="//www.yfnd.net/css/">CSS入门</a></li>
</ul>
</div>
<p>html5 nav ul li布局导航条没有对nav加id和class 同时设置nav li a超链接文字字体颜色为红色字和红色框效果</p>
<nav>
<ul>
<li><a href="//www.yfnd.net/">网站首页</a></li>
<li><a href="//www.yfnd.net/html/">HTML教程</a></li>
<li><a href="//www.yfnd.net/htmlrumen/">HTML入门</a></li>
<li><a href="//www.yfnd.net/html/">HTML5教程</a></li>
<li><a href="//www.yfnd.net/css/">CSS教程</a></li>
<li><a href="//www.yfnd.net/css/">CSS入门</a></li>
</ul>
</nav>
<p>html5 nav ul li布局另外加class=bg设置背景为灰黑色,超链接文字字体颜色为绿色</p>
<nav class="bg">
<ul>
<li><a href="//www.yfnd.net/">网站首页</a></li>
<li><a href="//www.yfnd.net/html/">HTML教程</a></li>
<li><a href="//www.yfnd.net/htmlrumen/">HTML入门</a></li>
<li><a href="//www.yfnd.net/html/">HTML5教程</a></li>
<li><a href="//www.yfnd.net/css/">CSS教程</a></li>
<li><a href="//www.yfnd.net/css/">CSS入门</a></li>
</ul>
</nav>
</body>
</html>
以上使用传统div+ul+li+css布局导航类布局,然后使用nav+ul+li+css布局,同时再在nav的基础上对nav设置class改变其布局对比效果。
特别说明:可能对于不会div css布局来说,可能看到以上代码比较困难,根本的解决方法就是学习div+css,自然看以上代码就会一眼就会明白案例表达知识点,自然看看以上案例就掌握了。
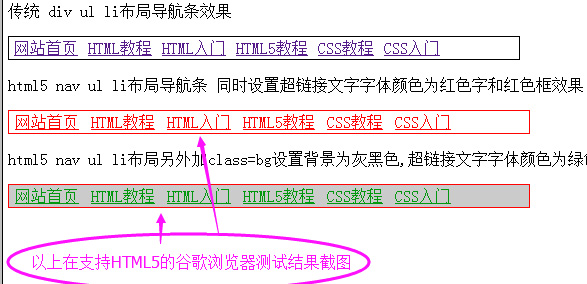
2、HTML8实例布局截图

传统div布局导航条与nav布局导航条、对nav加class三个布局浏览器效果截图
3、在线演示
查看案例 注意要看到nav布局(生效)效果需要在支持HTML5浏览器浏览观察,推荐使用谷歌浏览器进行浏览观察nav布局效果。
4、打包下载
四、divcss总结
Nav是新增的html标签,只要html中使用nav标签,这样的html布局就变成使用html5布局的网页,但html5新增标签局限性,低版本IE浏览器不支持(如果低版本浏览器浏览新增html5标签,对应布局将失效,设置CSS样式也是无效的),所以谨慎选择使用。一般传统网页通常不会使用html5新增布局,所以注意选择使用。智能手机浏览网页、平板电脑浏览的网页可以适当使用html5新增标签或新增CSS3样式布局。
