2016-06-12 10:45:03 html strong加粗粗体标签元素图文教程,css5之html strong字体加粗教程。
CSS网页布局中对文字字体加粗除了font-weight外,html <strong>标签也可以实现直接对文字加粗样式实现粗体样式。
一、html strong语法
1、结构解释
strong是一对有开始并有闭合的标签。
以<strong>开始,以</strong>结束的标签,要加粗文字内容放其中。
2、strong应用
<strong>我被加粗了</strong>
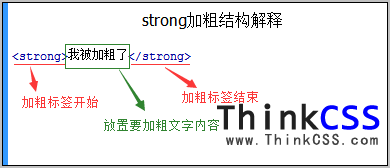
3、html strong结构说明图

strong结构分析说明图
二、html strong小实例
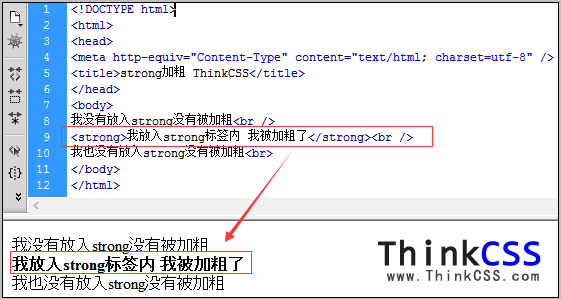
完整HTML <strong>加粗实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>strong加粗 HTML8</title>
</head>
<body>
我没有放入strong没有被加粗<br />
<strong>我放入strong标签内 我被加粗了</strong><br />
我也没有放入strong没有被加粗<br>
</body>
</html>
注意观察放入strong盒子内文字,字体被加粗!直接拷贝实践看看效果,动动手才能快速学会CSS基础。
html strong加粗实例截图

strong加粗标签元素html字体粗体实例截图
在HTML布局时不是学了CSS font-weight加粗就不需要html strong加粗标签,其实DIV CSS布局时候html加粗标签依然很重要,有时可以利用加粗标签布局,有时直接对文字加加粗标签更利于搜索引擎优化,只要CSS加粗和HTML加粗根据经验根据需求灵活选择使用达到更优布局。
html b加粗
<b>与<strong>两个HTML加粗标签有什么区别?
<b>与<strong> HTML选哪个加粗标签?
