<div>标签元素 HTML div标签认识,如何使用DIV标签教程。
常常大家说DIV CSS布局或DIV+CSS布局,也就是使用这里<div>标签布局HTML网页。但不是一个网页全部由div标签来布局架构完成,而是在css div布局中div作为主要的架构HTML内容框架、布局大小结构一般都使用div元素来布局,所以简单称为div css布局。以前使用table布局比较多,叫表格或table布局HTML,现在使用div布局HTML,大部分代码替代table标签布局HTML。
一、div标签用法
1、div使用结构
以<div>开始,以</div>结束组成了
2、div用法
<div>内容</div>
div布局时内容是放在div开始标签<div>与DIV结束标签</div>。
二、<div>扩展认识
1、div标签内可以加入属性
div标签本身可以加入class、id、align等属性,当然在DIV+CSS布局中常加class、id
<div class=”abc”>内容</div>
<div id=”names”>内容</div>
注意:记住</div>结束标签里是不能放置任何属性或内容的。<div>开始标签里可以放入id、class等。
2、div内还可以嵌套div或其它标签
div(<div>装内容地方</div>)除了可以放置文字内容外,还可以再嵌套div或其它标签内容。
<div>这里我放置文字内容</div>
<div class=”abc”>
<div>这里div嵌套到class=abc的div内</div>
</div>
<div class=”abc”>
<p>这里p标签嵌套到class=abc的div内</p>
</div>
当然还可以无限极嵌套内容,CSS DIV布局HTML框架时,常常会DIV嵌套入更加复杂多层关系div或其它标签实现完美布局。
三、div重要性
在HTML网页重构布局中div标签使用算是布局的主要使用标签,通过div等标签使用配合对其设置不同CSS样式达到千变万化的网页。
四、div与css配合
1、div直接设置CSS样式
<div style="color:#F00">设置字体颜色为红色</div>
使用style可以直接加入CSS样式

div内加入style设置CSS
2、div使用class或id设置CSS
CSS代码:
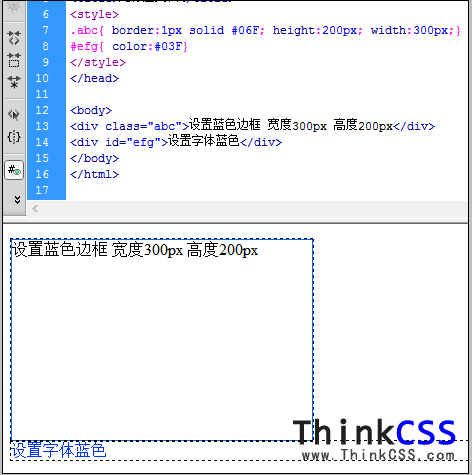
.abc{ border:1px solid #06F; height:200px; width:300px;}
#efg{ color:#03F}
html代码:
<div class="abc">设置蓝色边框 宽度300px 高度200px</div>
<div id="efg">设置字体蓝色</div>

css对div设置样式
五、div标签小结
在HTML重构时DIV是常用标签,用于架构网页框架、布局局部等,值得注意除了div取代table标签,不是说就不能使用table标签了,有时布局数据类排版、表格类布局还是要使用table来布局这样比使用div节约代码 布局更简单方便,学习div css布局要灵活选用合适HTML标签布局。
