span标签中DIV CSS布局HTML时,不像div标签那样使用的多。由于span默认CSS样式属性没有特殊功能和样式。span和div用法相同,在html span标签基础教程已经介绍过其语法结构这里不再介绍。这里主要介绍span标签的作用体现在哪如何应用。
由于span标签默认没有什么CSS样式属性,也不会独占一行,而是随内容多少而自适应宽度高度。如果默认情况下使用span不给予设置CSS样式,默认span是没有作用的,这时使用与不使用一样效果。
那span标签在CSS DIV布局时候有什么作用?
1、span设置独立样式作用
在div css布局时候,在一段文字中不改变文字排版结构情况下,需要对一段文字中其中一些文字设置不同样式,这个时候对这些文字加span即可不改变破坏排版结构,同时可以对span设置需要的样式实现其html css布局需求。
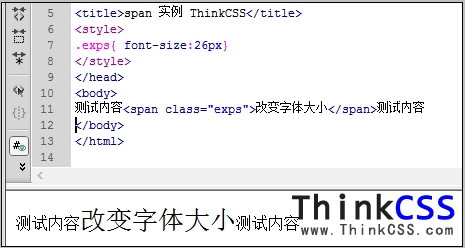
span改变css字体大小作用应用实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span 实例 HTML8</title>
<style>
.exps{ font-size:26px}
</style>
</head>
<body>
测试内容<span class="exps">改变字体大小</span>测试内容
</body>
</html>
截图:

span改变一段文字中字体样式实例截图
2、span具有小局部布局作用
很多网页布局时候小局部布局除了使用其它标签来布局,对span标签选择使用也是不错选择。这里HTML8举一个小实例介绍span布局小布局使用。
比如文章标题列表中,左边为标题,右边为对应发表时间,形成左右结构的布局,这样小局部如果选择div布局就大材小用了。
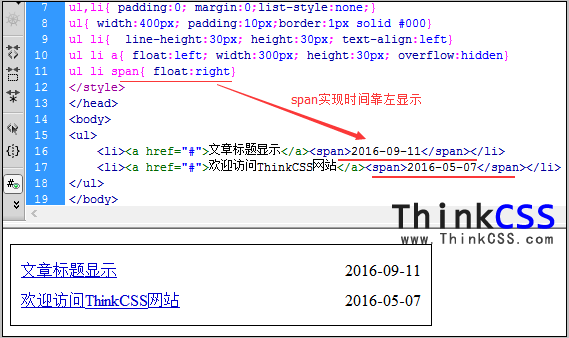
1)、span作用实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span 实例 HTML8</title>
<style>
ul,li{ padding:0; margin:0;list-style:none; }
ul{ width:400px; padding:10px;border:1px solid #000}
ul li{ line-height:30px; height:30px; text-align:left}
ul li a{ float:left; width:300px; height:30px; overflow:hidden}
ul li span{ float:right}
</style>
</head>
<body>
<ul>
<li><a href="#">文章标题显示</a><span>2016-09-11</span></li>
<li><a href="#">欢迎访问HTML8网站</a><span>2016-05-07</span></li>
</ul>
</body>
</html>
代码解释:
ul,li{ padding:0; margin:0;list-style:none; }
确定ul和li默认CSS样式,比如li前面间隔与无序圆点效果
ul{ width:400px; padding:10px;border:1px solid #000}
便于观察效果对ul设置宽度和边框,设置padding避免内容与Ul太紧贴。
ul li{ line-height:30px; height:30px; text-align:left}
设置Li高度,和内容垂直居中,设置内容靠左显示
ul li a{ float:left; width:300px; height:30px; overflow:hidden}
对li里的li a设置靠左浮动,设置宽度和高度,以及设置隐藏超出宽度高度的内容。避免内容溢出
ul li span{ float:right}
对span设置靠右浮动
这样实现了文章列表布局中,标题靠左,时间靠右。
2)、span应用的布局小局部作用效果截图

span标签布局小局部的布局作用实例效果截图
3、关于html span标签的作用小结
在html网页布局中多标签选择布局,灵活运用各HTML标签属性来布局。span标签本身没有什么属性样式,利用这点可以布局小布局,只需要对span设置需要CSS样式即可实现使用span布局。span标签更多作用了解与掌握需要长期布局中实践中总结出。
