2016-06-17 08:57:13 html span元素标签 span标签使用教程,span本身没有什么特别默认CSS样式,默认也不是一个块元素标签不像html div标签独占一行。span本身随内装内容多少而自适应。不对span设置CSS时候,使
首先html标签中<span>标签与其它标签语法结构相同。以<span>开始,以</span>结束的一对有开始与有闭合html标签。
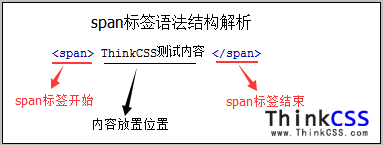
一、html span标签语法
<span>内容</span>

span标签元素语法结构分析图
html span特性:
span标签本身没有什么特别默认CSS样式,默认也不是一个块元素标签不像html div标签独占一行。span本身随内装内容多少而自适应。不对span设置CSS时候,使用span相等于没有使用一样。
二、span简单语法介绍
span对象内可以放置文字内容、图片标签<img>等标签,当然span也可以加id与class来对其设置css样式。
下面一个简单实例看看span加class设置样式。
1、span使用对应实例CSS代码
.exp{ color:#F00}
2、关键HTML代码
测试内容<span class="exp">HTML8测试内容</span>测试内容
3、完整HTML+CSS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span简单用法 HTML8</title>
<style>
.exp{ color:#F00}
</style>
</head>
<body>
测试内容<span class="exp">HTML8测试内容</span>测试内容
</body>
</html>
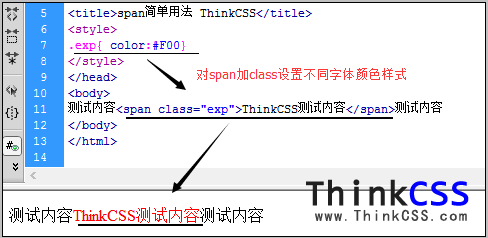
对span加class设置一段文字中字体不同CSS字体颜色(color)样式。
4、span设置使用效果截图

html span标签简单实用实例效果截图
三、span标签小结
span比较平淡的标签,本身没有什么独特默认的CSS样式,但是用处非常大,很多时候除了使用结构布局div标签外,span也是布局小结构、设置一段文字中不同CSS样式的非常值得选择的标签。
扩展了解:
span标签的作用?
