html <title>【html网页标题标签】网页代码中只能使用一次标题标签title
<title>标题标签,网页标题标签,在HTML网页代码中只使用一次,标签放入<head></head>之间,每篇网页中都有一个此title标签。
扩展阅读:h1标题
一、html title标签语法与结构
html title标签是一对有开始有闭合的html标签,以<title>标签开始,以</title>标签结束标签。
1、<title>标签语法
<title>html网页标题</title>
title标题一般语法规定是放入<head>标签,标签网页中只使用一次(唯一性)。标题标签用于在浏览器顶部状态栏显示。在浏览器中网页内容显示区是不能看见title标签设置内容,只有浏览器顶部状态栏显示。
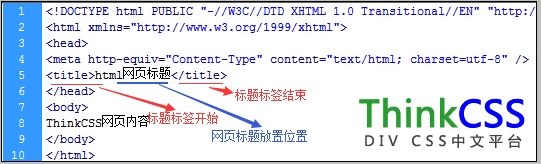
2、html <title>标签结构分析图

title html标签用法语法结构分析图
二、html <title>应用示例
这里直接给出title使用代码,观察其HTML div css布局中title标签所在位置。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html网页标题 HTML8</title>
</head>
<body>
HTML8网页内容
</body>
</html>
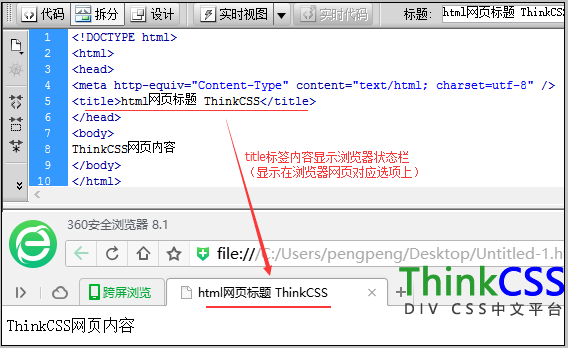
浏览器效果截图

title实例代码与浏览器效果截图
三、html <title>网页标题作用
网页标题标签代表一个网页标题,就像一篇作文标题一样,不同是html <title>标签使用有它HTML语法,title标签放在<head></head>标签内(之间),虽然浏览器网页后设置title标签里内容在浏览器正文不能显示,但是会在浏览器选项卡(状态栏)显示,同时搜索引擎判断一个网页名称也是收录这个标签作为标题。
当然网页标题标签不是设置了就不可以修改,网页标题<title>标签内设置网页标题内容是可以更改的,但是一般网页(网站标题)标题设置了就不要轻易修改,因为修改影响搜索引擎排名,所以在上线或发布网页前要想好确定好标题内容,争取上线或发布后网页标题内容就尽量不要修改了。
看看标题标签在各大网站中设置:
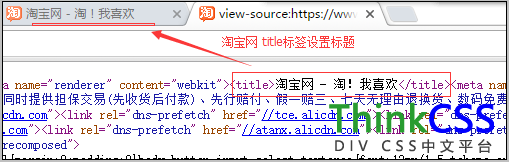
1、淘宝网(2016-7-19)

淘宝网title标题标签设置内容截图
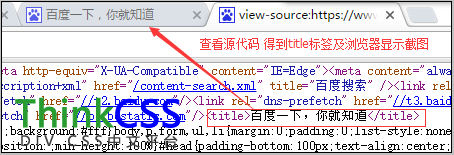
2、百度(2016-7-19)

百度 title网页标题标签设置内容截图
3、HTML8(2016-7-19)

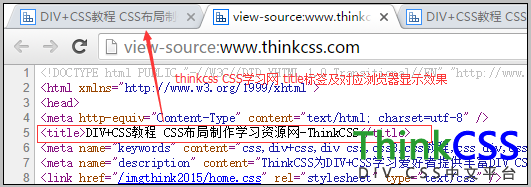
HTML8网网页标题标签设置内容及浏览器显示效果截图
以上淘宝和百度网页代码没有排版那么容易认,那是因为他们HTML源代码删除了多余空格和换行,但是html代码结构是没有改变的,只是改变了排版,节约网页文件大小。
