2016-07-15 17:16:54 html em标签元素【htm 强调标签】图文教程,em标签有着强调功能却是将文字字体以倾斜斜体显示。
html <em> 标签元素【htm 强调标签】斜体强调 HTML EM标签
<em>标签具有对文字字体强调功能,但效果是将字体实现成为斜体倾斜显示。有点像html <i>标签一样字体斜体效果。
一、html em标签语法与结构
em标签具有强调文本文字作用,但浏览器读取显示效果是与html i斜体效果相同。
1、html em标签语法
em html结构
以<em>标签开始,以</em>标签结束。
em是一对有开始有结束的闭合标签,不可单使用。必须以<em>开始就要以</em>结束标签。
2、em标签小示范
<em>文本内容</em>
从以上代码可以看出,要强调内容是放入em标签内的。
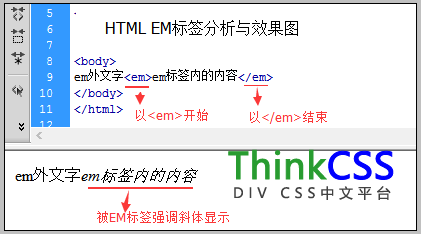
3、em使用结构图

html em标签结构分析图与实现斜体效果截图
二、html em强调标签使用小例子
1、完整EM实例HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html em实例 HTML8</title>
</head>
<body>
HTML8关于EM标签实例<em>我在EM标签内</em>正常显示
</body>
</html>
在实例中有的文字放入html em强调标签内 有的没有,我们观察其斜体效果实验。(以上HTML实例代码可以直接复制保存观察效果)
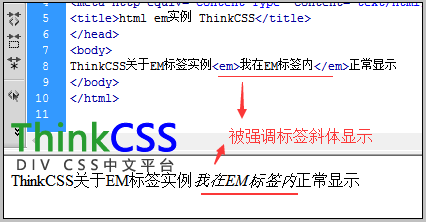
2、效果截图

被html强调标签em标签斜体倾斜显示的字体实例截图
三、em使用总结
虽然html <em>叫强调标签,不是我们想象的文字字体被加粗就叫被强调,这里强调却是把字体斜体显示,就像html 斜体i标签一样斜体倾斜显示文字效果。在实际布局过程中需要用到多个标签方便div css布局时,就可以使用这些小众标签,可以使用 css font-style去掉本身默认样式,重新赋予想要新的CSS样式属性。
关于EM单词相关扩展阅读
html em长度单位
