2016-07-29 22:44:06 这里css5全方位介绍br标签和p标签,从语法到功能语法介绍br和p区别,通过区别选择p和br。
这里HTML8全方位介绍br标签和p标签,从语法到功能语法介绍br和p区别,通过区别选择p和br。
html <p>与<br />的区别 —— br和br区别篇
首先它们都是html标签,<p>是段落标签,<br />是换行标签。
1、p与br语法结构区别
p是有开始有闭合的一对HTML标签。
以<p>开始,以</p>结束
br是独立一个自闭合标签
<br />或<br>
2、br与p功能区别
<br>标签为换行标签,比如一段文字中小换行排版。
一个br将文段强制换行,并且上下排文字没有空行显示。
p标签为段落标签,比如一篇文章的分段就用p标签,每段的段落内容就放<p></p>内。
使用p标签后,上一段与下一段文字将大换行,空一行显示。
3、p与br实例体验br与p区别效果
以下HTML实例从一段文字中,有的用br标签,有的是用p段落标签,观察其区别所在。
HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>br p区别用法实例 HTML8</title>
</head>
<body>
<p>
欢迎来到HTML8网!HTML8以通俗易懂知识讲解...<br />
案例分析、实例示范让您轻松学习DIV+CSS布局技术<br />
轻松实现xhtml标准网页重构开发。
</p>
<p>
第二段文字测试<br />
HTML8实例第二段文字测试
</p>
</body>
</html>
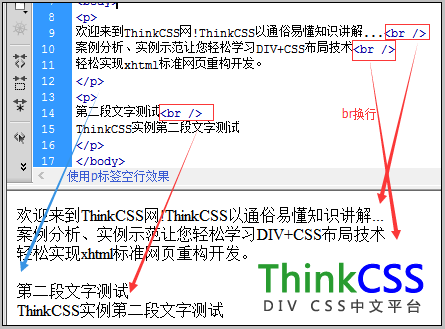
br和p区别实例实例截图:

p和br使用后效果区别实例截图
两个标签从语法结构到功能均不同,一般小换行提行不空行时候使用br标签,如果段落我们使用p标签。从上可以看出其实两个br可以当作一个上下p段落间隔效果,但是Thinkcss还是推荐DIV CSS布局HTML内容时换行使用br标签,段落使用P标签,这样文段文章结构清晰也利于搜索引擎读取你文章结构。
相关阅读:
1、br与p的选择
