html <a>标签 【A超链接 A锚文本】
<a> 标签定义html超链接 锚文本,用于从一张页面链接到另一张页面。但点击超链接对象时从A页面转到B页面(打开另外一张页面)功能。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
html a标签内最少要设置一个href属性,href属性是设置链接到目标的网页的网址或页面路径地址URL。
a超链接又称为锚文本。
一、html a超链接标签语法结构
a超链接是兼容各大浏览器的,包括PC和手机浏览器均支持,也是一个页面转到另外一个页面重要标签。
html a语法
a标签是一对有开始有闭合标签,里面可以放直接文字,也可以放图片img标签引入图片,让图片具有超链接锚文本功能
1、a标签应用语法结构
<a href="//www.yfnd.net">HTML8网页</a>

超链接a实例截图
浏览器中打开此网页后,点击“HTML8网页”将打开yfnd.net网站。
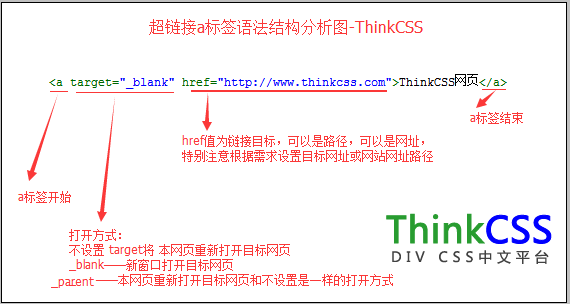
2、<a>语法结构分析图

html a超链接锚文本使用结构分析图
二、html a设置主要重要属性
a标签可以用的属性及值介绍
href —— 值为网页URL路径比如“//www.yfnd.net” 、“//www.yfnd.net/html/”【A必须属性值】
target —— _blank、_parent、_self、_top 网页目标打开方式,根据需求选择,一般设置“_blank”新窗口打开目标URL,或者不设置target 将所在网页重新载入目标URL【不是必须属性值】
三、a标签超链接示例
1、对文字设置a超链接锚文本
直接对文字文本设置a超链接实例html代码
<p>
<a href="//www.yfnd.net/">点我访问</a>HTML8网站!
</p>
<p>
<a href="//www.yfnd.net/" target="_blank">点我将新窗口访问</a>HTML8网站!
</p>
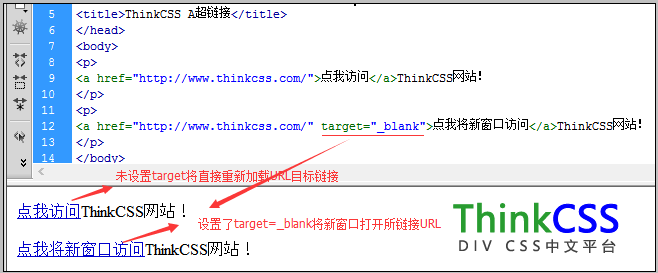
文本超链接效果截图

html超链接锚文本a标签实例截图
2、对图片设置a超链接
对html引入图片设置超链接实例HTML代码
<p>
<a href="//www.yfnd.net/">
<img src="//www.yfnd.net/imgthink2015/logo.gif" />
</a>
</p>
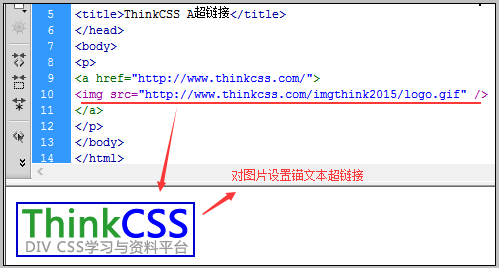
图片设置a超链接实例截图

图片锚文本超链接A实例
四、html a超链接 a锚文本总结
html超链接锚文本标签<A>是设置从A页面链接到B页面,无论文字链接还是图片均相同用法,特别注意锚文本超链接标签设置href路径url一定正确,避免链接错误。值得注意url可以是网址、网站相对路径、网站绝对路径,如果是网址不要忘记http://。
相对路径与绝对路径简单认识:
URL相对路径:bbb/ccc.html
这种就是相对路径,相等于当前打开网页路径假如你此时网页地址URL“http://www.XXX.com/cc/ab.html”那么你点击这个url后,将是“http://www.xxx.com/cc/bbb/ccc.html”。
URL绝对路径:/aaa/abc.html
绝对路径,相等于网站根目录下/aaa/你abc.html网页。(http://www.xxx.con/aaa/abc.html)
