2016-08-03 16:51:07 html 空格 与 html空格代码 篇 在 HTML 网页排版布局时,一个文字与文字间 空格 可以使用一个使用空格键直接空一格即可。但是要实现多个空格间隔,打再多空格键空格,始终最多显示一
html 空格与html空格代码篇
在HTML网页排版布局时,一个文字与文字间空格可以使用一个使用空格键直接空一格即可。但是要实现多个空格间隔,打再多空格键空格,始终最多显示一个空格位置。
那么如何才能html布局中文字间实现多个空格效果?
答案:使用空格代码(html空格符)。
html 空格代码:
1、一个空格。文字间插入一个空格这个简单,直接键盘空格键敲入一个空格即可。
2、插入多个空格。
文字间插入多个空格效果,如果还是使用电脑键盘空格键敲入多次空格,这时空格键键入最多只能显示一个空格位置了。这个时候就需要空格字符代码“ ”
3、html空格代码
此为空格字符即空格代码。
&+n+b+s+p+;由六位字符字母组成一个空格效果html特殊字符。
4、html空格实例
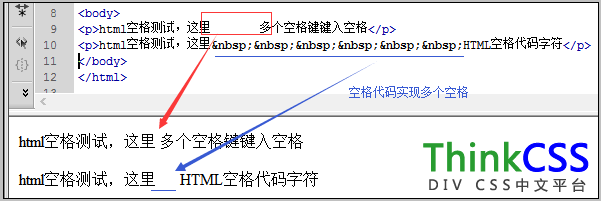
<p>html空格测试,这里 多个空格键键入空格</p>
<p>html空格测试,这里 HTML空格代码字符</p>
多个空格实现效果截图

html空格字符代码实现多个空格实例效果截图
从上看出多个空格键键入空格只显示一个空格,而空格字符代码可以实现想要的空格间隔位置。
更多相关内容:html特殊字符集合
