2016-08-03 15:59:42 html布局时br换行标签与p段落标签如何选择,br与p如何选择布局。
html布局时br与p如何选择
在布局中两个<br />换行效果与一个p段落换行达到相同上下行距离。在实际html布局中如何选择<br>标签和<p>标签呢?
一个br可以让文字强制换行(重新一行)显示,不会空行(间隔一行),但两个br放一起使用,就会出现空一行(间隔一行),这样恰巧p段落一样换行间隔一行效果。

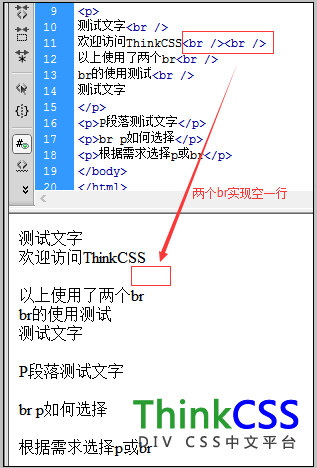
p与br布局测试实例截图
从上我们看出了一个br空一行,而两个br放一起实现空行效果,与使用p段落空行一个效果。
上面描述让认识了br与p标签布局出效果,那么如何选择?
HTML8推荐在布局文章段落时使用p标签,而偶尔空行或换行使用br标签。文章段落使用<p></p>可以让文章具有段落条理。只是换行提行显示排版推荐使用<br />标签。
实质上使用p和br无所谓,只要达到要的CSS DIV布局效果即可。但是如果是文章分段建议不要使用两个br实现空行效果,推荐使用p标签来实现文章分段,这样具有逻辑也有利于搜索引擎优化。
扩展了解br和p相关文章:
1、br与p区别
