2020-01-23 22:06:48 html标签元素之body主体内容标签,body是html网页必不可少的最基础的标签元素之一,接下来我们来认识学习body标签。
html标签之body标签元素教程
body是html网页元素重要标签,网页布局代码内容均放入此标签内。
1、body意思
body有身体、主体、支架意思。
在html代码中,body也是主体意思,网页内容区意思。
2、body结构语法
<body>是一对有开始有结束的标签,一个网页中只能出现一次的标签。
<body>内容</body>
以“body”开始,以“</body>”结束。
最基本html代码,观察body
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
网页内容
</body>
</html>
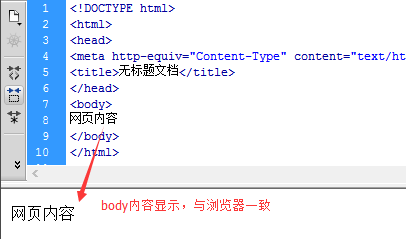
截图:

html代码中body标签,注意观察掌握body标签在html位置
3、body内写其它代码与内容
实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p>第一段,我爱html8网站</p>
<p>第二段,学习html上<span style="color:#090">html8</span></p>
</body>
</html>
可以看见一个简单html网页代码,body使用一次,并且body内使用其它标签(p和span),同时也放置文字内容。
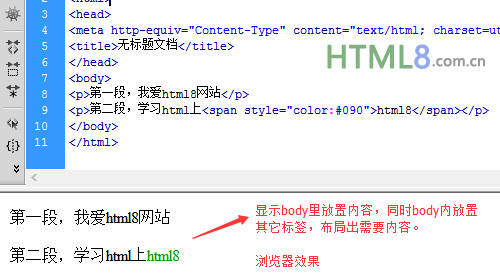
截图:

body应用实例
可以看见body内放置标签,可以实现布局,同时浏览器中显示body排版布局与内容。
4、总结
<body>是HTML网页重要的标签,是html网页必不可少的标签,网页布局、内容均放入body内,同时需要注意body标签位置与html结构关系。
