2020-01-23 22:09:11 html8介绍了b加粗标签,而strong也是加粗标签,其效果与b相同,均属于html字体加粗功能标签元素。
html strong加粗、粗体标签元素教程
前面html8介绍了b加粗标签,而strong也是加粗标签,其效果与B相同,均属于html字体加粗功能标签元素。
一、strong是什么
strong英文翻译意思:
强大、强烈、强有力、有力、坚强、强壮、浓厚、壮、坚挺、大、强硬
这html网页标签中,作为html标签一员。
二、语法用法
1、语法
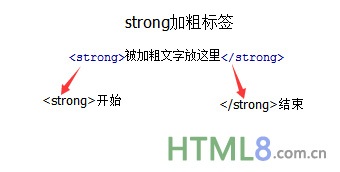
<strong>文字被加粗</strong>
以“<strong>”开始,以“</strong>”结束的有开始有结束闭合的代码。文本内容放其中间将被粗体加粗显示。

strong解析图
2、用法
在html网页内容中,遇到文字需要加粗的,在其单个文字或文段前使用<strong>,后以</strong>结束,即可实现加粗。
实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>strong加粗实例</title>
</head>
<body>
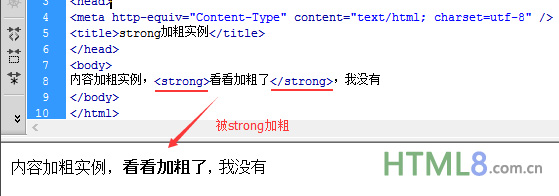
内容加粗实例,<strong>看看加粗了</strong>
</body>
</html>
实例代码运行效果

html strong实例
三、总结
在网页布局中,需要html加粗标签除了使用strong当然也可以使用b,为什么有两个html加粗标签?那是不同时期出现加粗标签,其功能、用法、效果、语法均相同,所以布局时根据需求任意选择b或strong来实现字体加粗需求。
当然除了html加粗标签还可以使用css加粗样式:
font-weight:bold
